Solving FlexBox Table Height Issues: Ensuring Equal TD Heights

Solving Flexbox Overflow and Image Height Issues in CSSПодробнее

Solving the height Issue with Flexbox in Tailwind CSS: A Guide for DevelopersПодробнее

Equal Columns heigh in css | display table cell | display flexПодробнее

Achieve Equal Heights for Children Elements in a Flexbox ContainerПодробнее

Solving CSS Flexbox Issues: Aligning Rows with flex-direction: columnПодробнее

How to Achieve Equal Height Columns in CSSПодробнее

Solving the Flex / CSS Div won't grow 100% of parent height IssueПодробнее

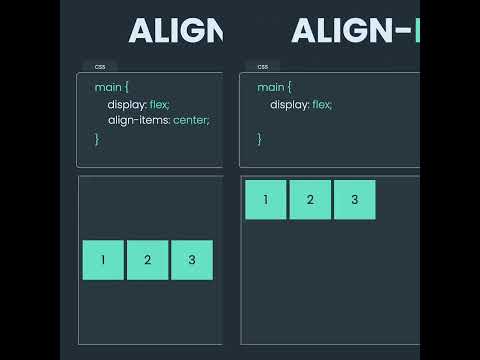
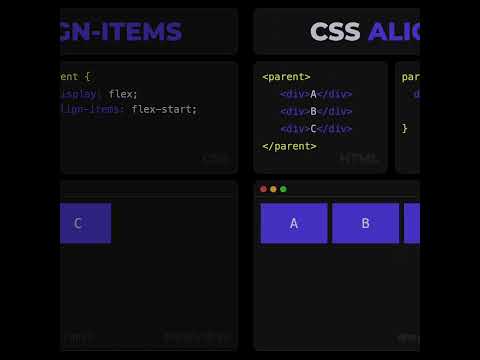
Learn Flexbox Align-items in 27 SecondsПодробнее

Learn CSS Flexbox Flex-direction in 23 SecondsПодробнее

🚀 Learn Flex equal width column in css | html css tutorialПодробнее

Create Equal Height Columns in CSS Without a Fixed HeightПодробнее

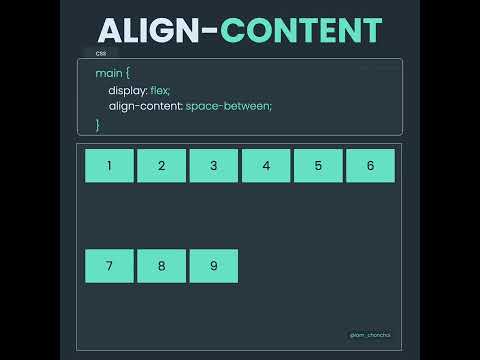
Learn CSS Flexbox Align-content in 25 SecondsПодробнее

Dynamically Adjusting Heights of Div Elements Using FlexboxПодробнее

Stop Using Margins With FlexboxПодробнее

Make a Div Fill Height of Remaining Space (Best Solution = Flexbox)Подробнее

How to Make Two Side-by-Side Table Div Containers Equal HeightПодробнее

CSS align-items AnimatedПодробнее

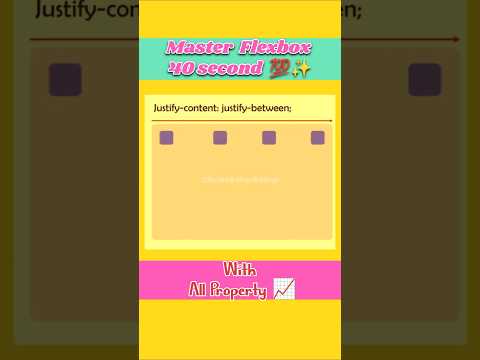
Master Flexbox in 40 Seconds! 🚀✨| CSS Flexbox Tutorial #flexbox #css #webdevelopment #coder #shortsПодробнее

Learn CSS Flexbox Flex-wrap in 24 SecondsПодробнее
