Smoothly Expand an Element with CSS Transitions and Transformations

Learn All CSS Transition Property for Smooth AnimationПодробнее

Animate On Scroll With Just 3 LINES Of CSS (No Libraries Needed)Подробнее

CSS Animation in 100 SecondsПодробнее

How to Use CSS Effects, CSS Transitions &CSS Animations #cssПодробнее

Learn CSS Animations In 20 Minutes - For BeginnersПодробнее

Learn CSS Animations in 9 MinutesПодробнее

The simple trick to transition from height 0 to auto with CSSПодробнее

Subtle, yet Beautiful Scroll AnimationsПодробнее

How to animate an element with CSS Transition and Transform| CSS TutorialПодробнее

Animating with CSS Transitions - A look at the transition propertiesПодробнее

🚀 CSS transform tutorial | html css tutorialПодробнее

The QUICKEST Way To Make CSS Transitions! 🤩Подробнее

CSS transform scaleПодробнее

Learn CSS Transform in 30 seconds.Подробнее

How to create a smooth expanding animation using GSAP, Html and CSSПодробнее

Master CSS Transitions in 60 SecondsПодробнее

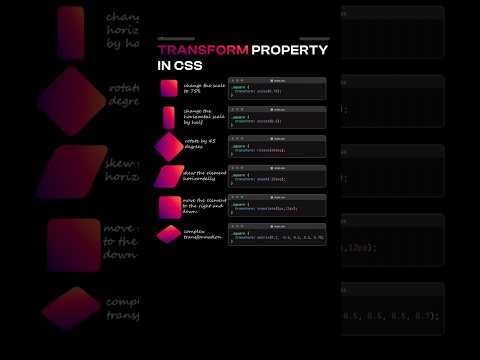
CSS Transform Property | CSS Transform Property Explained With AnimationПодробнее

CSS Transform: 7 types of CSS transformПодробнее

CSS transform translateПодробнее
