SHAPES in JavaScript w/p5.js editor *DAY 3*- 2020

INTRO to JavaScript w/p5.js Editor *DAY 1*-2020Подробнее

p5.js tutorial - Clicking Shapes to trigger sounds & animation - part 3: Connect animation w/ soundПодробнее

Fill() and Stroke() functions in JavaScript w/p5.js editor *DAY 4*- 2020Подробнее

Tutorial 3: Drawing shapes | JavaScript:p5.jsПодробнее

Basic 3D Shapes in p5.jsПодробнее

Drawing Shapes in p5.js for Beginners (1.3)Подробнее

1.4 translate(), rotate(), push(), pop() - p5.js TutorialПодробнее

drawing shapes in p5 js for beginners 1 3Подробнее

Drawing Shapes in p5.jsПодробнее

6.3: Constructor Arguments with Classes in JavaScript - p5.js TutorialПодробнее

Colors | Shapes #3 | P5.JSПодробнее

Equilateral Triangles Processing Sketch P5js Procedural Generative Art Design Code Animation #shortsПодробнее

P5js - Drawing with boids exp02Подробнее

Heart animation in P5.JS | coding status #coding #javascript #technology #tutorialsПодробнее

p5.js Class Challenge 3, Random Shapes, SolutionПодробнее

P5js audio reactive visualsПодробнее

3: Shapes plus Random function in p5.js: How to Code Generative ArtПодробнее

How to Use to p5.js Web Editor (1.2)Подробнее

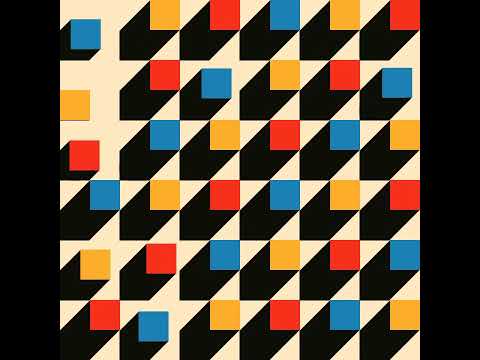
Bauhaus | p5.js | Creative CodingПодробнее