Rows & Columns // A Bootstrap 5 Responsive Flex Guide // Part 2
Bootstrap Grid System Explained: A Comprehensive Guide | Part 2Подробнее

Align Rows & Cols // A Bootstrap 5 Responsive Flex Guide // Part 4Подробнее

Justying Content with Rows & Cols // A Bootstrap 5 Responsive Flex Guide // Part 3Подробнее

Rows & Columns // A Bootstrap 5 Responsive Flex Guide // Part 2Подробнее

Rows & Columns // A Bootstrap 5 Responsive Flex Guide //Video in EnglishПодробнее

Why 12 Columns in Bootstrap?Подробнее

How exactly does Bootstrap Flex Work? // A Bootstrap 5 Responsive Flex Guide // Part 1Подробнее

Learn CSS Flexbox Flex-wrap in 24 SecondsПодробнее

Bootstrap Grid System Tutorial | Bootstrap 5Подробнее

Responsive columns without using flex or grid | #shortsПодробнее

How to code rows and columns with Bootstrap - Angular - HTMLПодробнее

How to Create Responsive Bootstrap Rows and Columns for Proportional LayoutsПодробнее

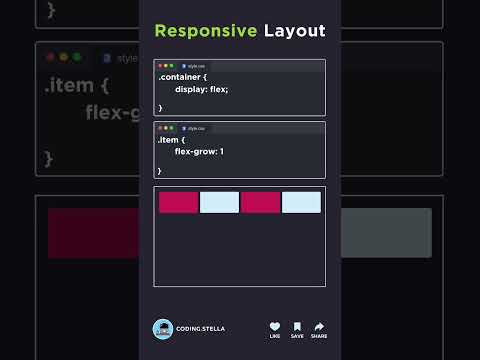
CSS Responsive Layout 🥳 With Flex-wrap & Flex-basis 😱 #responsive #cssПодробнее

Flexbox for Rows and Columns (Part 1)Подробнее

Nesting Rows and Columns - Bootstrap 5 Alpha Responsive Web Development and DesignПодробнее

How to Keep Bootstrap 5 Columns Always Displayed Side by Side: A Quick SolutionПодробнее

Bootstrap Flex Direction in detail with practical implementationПодробнее

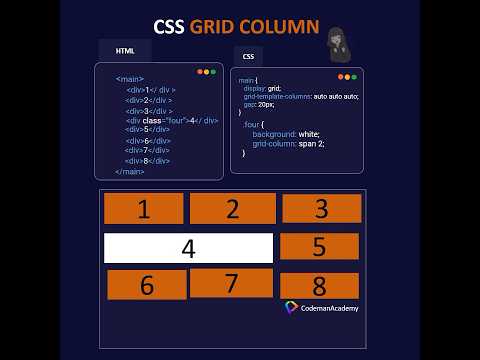
CSS Grid Column and CSS Grid Row visual representation 🚀Подробнее

Bootstrap Tutorial:Columns and Types - Part 2 தமிழ் #bootstrap5 #bootstraptutorial @codebyabiПодробнее

Bootstrap vs Flexbox Comparison - Using d-flex to Build a 3 Column TemplateПодробнее

How to center a div.Подробнее
