Responsive Service Box Using CSS Grid Layout
Services box hover effect | CSS GRIDПодробнее

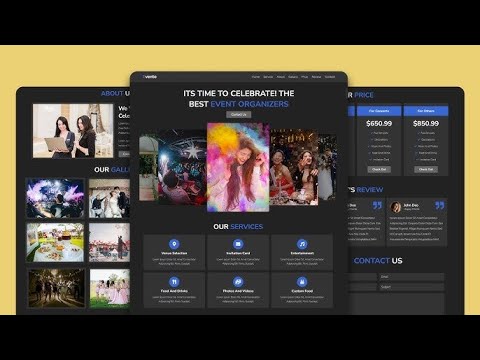
Complete Responsive Event Organizer Website Design Using HTML - CSS - JavaScript || In 10 MinutesПодробнее

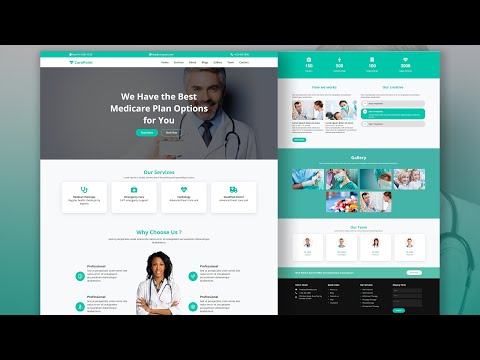
Complete Responsive Hospital Website Design Template Using HTML - CSS - JavaScript || Step By StepПодробнее

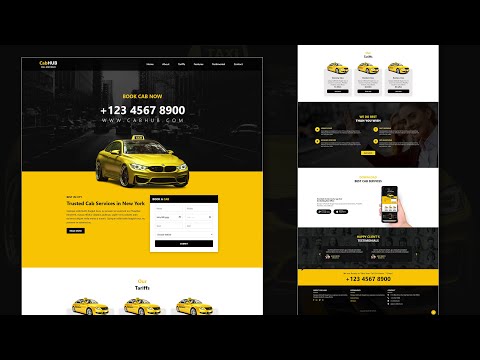
Complete Responsive Carpool Website Design Template Using HTML - CSS - JavaScript || Step By StepПодробнее

Complete Responsive Hospital Website Design Template Using HTML - CSS - JavaScript || Step By StepПодробнее

5.Creating services page & team section page (hospital management : HTML, CSS, JS, PHP & MySQL)Подробнее

🔥 CSS Grid Layout – Responsive 12-Column LayoutПодробнее

Responsive Service Section Using HTML and CSS Flex Box | Service Section |Подробнее

Responsive Service Section using HTML and Css Grid Layout || Service Section Html & CssПодробнее

How to create Responsive Website using HTML CSS & JavaScript | GYM Website step by stepПодробнее

CSS Beginners Tutorial | Part 6 | Mastering CSS Grid: Build a Call Service Interface & DialerПодробнее

how to use grid layout in cssПодробнее

Responsive Service Box using HTML and CSS Grid LayoutПодробнее

Build Complete Car Service Website | Bricks Builder Interactions | Step-by-Step Tutorial | P#1-3Подробнее

Ultimate 200-Minute Course (Figma Web Design To HTML CSS) || Flexbox in CSS | display flex propertyПодробнее

Responsive Service Box Using CSS Grid Layout | Service Section HTML CSSПодробнее

Responsive MedWin Website Design | HTML, CSS & JSПодробнее

Responsive MedWin Website Design | HTML, CSS & JSПодробнее

Responsive Card Using HTML and CSS | Step-by-Step TutorialПодробнее

Our Services Box Hover Effects | CSS CardsПодробнее
