Responsive Image With Text Section Design Using CSS Grid | Grid Layout | #DeveloperHub

Responsive Image With Text Section Design Using CSS Grid Layout | #developerhub @DeveloperHub1 😉😉Подробнее

Using CSS Grid|Responsive image with text section|Grid layout|row & column|@CodeWithVinitaПодробнее

Responsive About Us Section Using CSS | Image With Text Section | #DeveloperHubПодробнее

How To Make A Featured Section Using CSS Grid Layout | CSS Grid | #DeveloperHubПодробнее

Learn CSS Flexbox Flex-wrap in 24 SecondsПодробнее

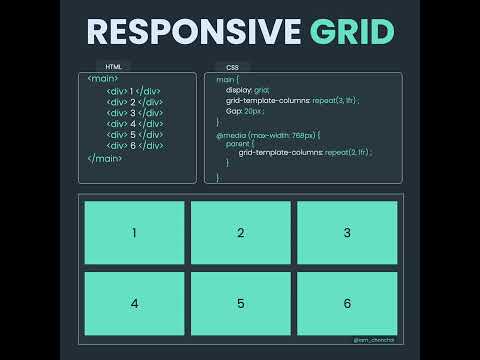
Learn How to Create a Responsive Grid with CSS in 24 SecondsПодробнее

Create Responsive CSS Grid Layouts with GRID WRAPPINGПодробнее

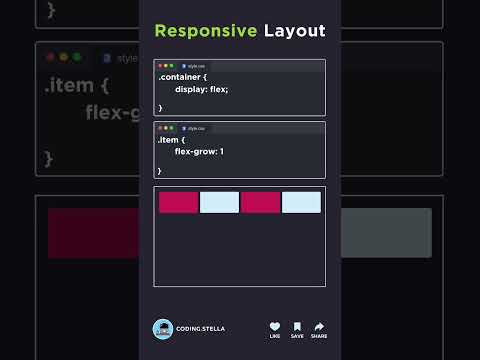
CSS Responsive Layout 🥳 With Flex-wrap & Flex-basis 😱 #responsive #cssПодробнее

Master CSS Grid under 60 Seconds! 💡🔥Подробнее

Responsive Animated gallery design with Pure CSS | Flexbox | Grid #cssgallery #DeveloperHubПодробнее

CSS Grid trick that’s worth rememberingПодробнее

Critical Responsive Layout TipsПодробнее

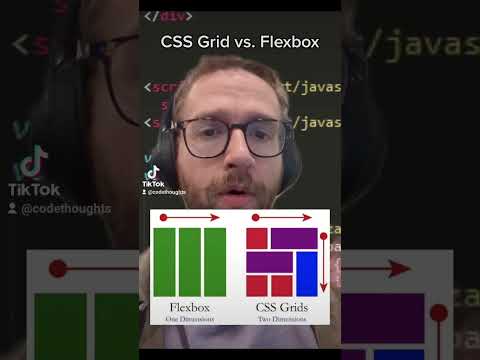
when to use grid vs. flexboxПодробнее

CSS Grid Responsive Layout with HTML Semantic Flex, Grid Template #css #html#webdevelopment #codingПодробнее

CSS media queries solve responsive designПодробнее

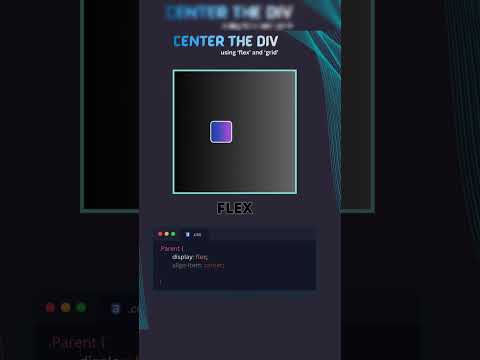
🎯 Center a Div Using Flex & Grid! 💻 | The Easiest CSS Trick! 🚀🔥 #shorts #short #video #fyp #ai #css3Подробнее

Responsive Grid Layout #cssgrid #css #coding #programmingПодробнее

How To Add Text Over Images Using CSS - Banner TutorialПодробнее

How To Create a Responsive Image Grid (Masonry Layout) with HTML and CSS - FlexboxПодробнее
