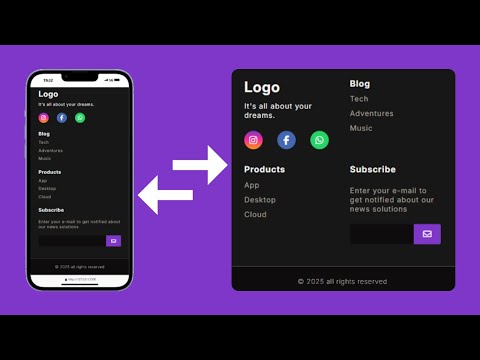
Responsive Footer | 100 days of code challenge | Day 39

Day 39: SolutionПодробнее

20th day of the 100 Days of Front-end Challenge: Design a Stylish Web PageПодробнее

Day 39 of 100 Days of Python ProgrammingПодробнее

Day 08 - I Built Simple & Clean *MOBILE RESPONSIVE* Website Footer!Подробнее

100 Days Of Code? How about a 365 Days Of Code Challenge!Подробнее

day18: responsive footer using html and cssПодробнее

Day to Design Footer With using | HTML - CSSПодробнее

Day 09/100 | Build A Complete Responsive Website Using HTML And CSSПодробнее

How to Create a RESPONSIVE FOOTER with HTML and CSSПодробнее

responsive footer design using html cssПодробнее

responsive footer design using html and css footer html cssПодробнее

Create Responsive Footer using HTML and CSS || CodeplusПодробнее

Typescript and Node.js 45 Assignment | Solution 36 to 39 | 100 Days of Coding ChallengeПодробнее

How To Make Responsive Footer Using HTML and CSSПодробнее

How to Create a Responsive, Mobile-Friendly Footer - HTML5 & CSS3 TutorialПодробнее
