Reduce Motion of Images in React - Dev Hints

Optimize Images in React with Cloudinary - Dev HintsПодробнее

Что делать при ошибках загрузки изображения в React приложенииПодробнее

#4 React Native Image Crop Picker Tutorial | Pick, Crop & Upload Images Easily | (2025 Guide)Подробнее

😮 Make React apps feel like iPhone apps (without libraries?)Подробнее

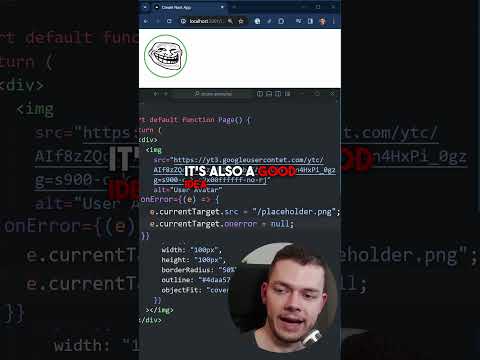
Fallback For Broken Images In React (OnError) #reactjs #reactdevelopment #reactjstutorial #reactdevПодробнее

Lazy Loading Images #react #javascript #coding #programming #imageПодробнее

Are you optimally loading your images?Подробнее

How To Maximize Performance In Your React AppsПодробнее

Improve Your React App's Performance w/ Lazy Loading!Подробнее

Parallax Scrolling Animation in ReactJS #parallax #animation #reactjsПодробнее

Lazy Loading image with no JavaScript || Just using HMTL | #shortsПодробнее

Framer motion in react. #coding #programming #framermotion #react #nextjs #ezsnippetПодробнее

How I upload images in React! #reactПодробнее

Light & Dark Mode Images in React - Dev HintsПодробнее

You are loading Images wrong! Use this instead 😍Подробнее

How To Create 3 Levels Of React Image Sliders - Beginner, Intermediate, ExpertПодробнее

My advice if you're learning ReactПодробнее

Remove Background from Image & Add Shadows in React - Dev HintsПодробнее
