React JS Typescript Icon SVG
Change Your Icon Color Based on User Liked Status in React/TypeScriptПодробнее

How to Resolve issues with require.context for SVG Icons in TypeScript Create-React-AppПодробнее

Dynamically Render SVG Icons in React with TypeScriptПодробнее

Resolving Jest Test Failures with Absolute Paths for SVG Images in TypeScript React AppsПодробнее

Lesson 89. Adding Embedded Images (TypeScript, Node.js, React)Подробнее

Lesson 87. Adding Icons (TypeScript, Node.js, React)Подробнее

How Tо Use of SVG in React jsПодробнее

How to Install and Use react-svg-sprite-generator in a Vite+React+TypeScript Project #webdevelopmentПодробнее

How to add svg images in react native (expo router) 2024 🚀✔️Подробнее

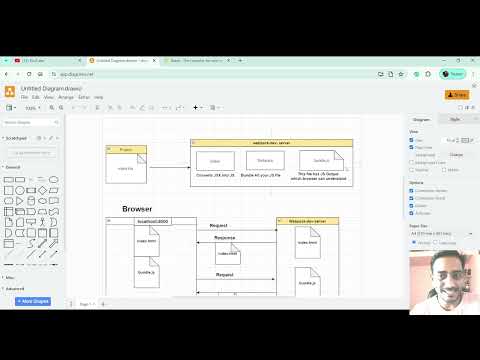
React typescript webpack setup from scratch - Part-2 (css, image, svg)Подробнее

Discord Mobile App Clone With React Native, TypeScript & Redux ToolkitПодробнее

Hermosos iconos SVG para tu proyecto 🙌 #shorts #iconПодробнее

JS/TS ORMs | Caching | FunПодробнее

Reusable SVG Icon Component with React and TypescriptПодробнее

How to Add Custom SVG Icons in Next.jsПодробнее

The Right Way to Animate SVG in ReactПодробнее

Build a Next.js Image to Colored SVG Drawing Sketch & Download it in Browser Using TypeScriptПодробнее

Use SVG images in your Nextjs applicationПодробнее

Next.js Full Website Tutorial Course - with Prismic, Tailwind, and TypeScriptПодробнее

Animate SVG Shapes On Scroll with react.js |typescript | framer-motionПодробнее
