Pt-2 | Animated Portfolio Website Using HTML, CSS & JavaScript
(Save it 🥀) HTML input types Part 2Подробнее

Pt-2 | Animated Portfolio Website Using HTML, CSS & JavaScriptПодробнее

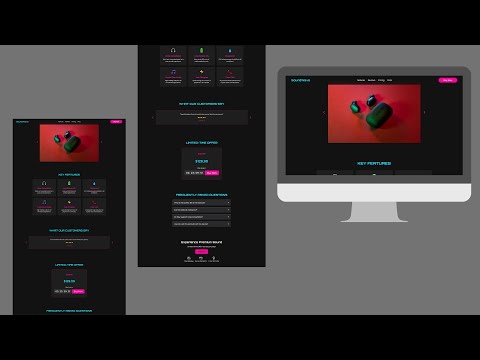
Part 2 | Build an eCommerce Homepage with HTML, CSS & JavaScript – Frontend Projects - Full GuideПодробнее

🎯Modern Personal Portfolio Website Tutorial 2025 P - 2 | Responsive Design with HTML, CSS, JSПодробнее

Simple CSS Animated Card using HTML & CSS only (part-2)Подробнее

Personal Portfolio Card Using CSS & JavaScript🚀 | Beginner Friendly Tutorial (Part-2) #portfolioПодробнее

Part 2 | Frontend Project: Build an eCommerce Website Homepage with HTML, CSS & JavaScriptПодробнее

Building My Portfolio Website Using HTML, CSS & JS ( Part - 3) [My Skills] | Shubham BytesПодробнее
![Building My Portfolio Website Using HTML, CSS & JS ( Part - 3) [My Skills] | Shubham Bytes](https://img.youtube.com/vi/vEZmI9mkuRY/0.jpg)
Personal Portfolio Card Using Only HTML 💡 | Beginner Friendly Tutorial (Part-1) #portfolioПодробнее

Create portfolio Website Using HTML CSS JS Part 2 | GSAP tutorial😊 #html #css #javascript #techПодробнее

Building My Portfolio Website Using HTML, CSS & JS ( Part - 2 ) [About me] | Shubham BytesПодробнее
![Building My Portfolio Website Using HTML, CSS & JS ( Part - 2 ) [About me] | Shubham Bytes](https://img.youtube.com/vi/y3DBbV5gfT8/0.jpg)
Part - 2 | Build a STYLISH Landing Page with JUST HTML, CSS and GSAP ScrollTrigger | GSAP AnimationПодробнее

Scroll Animation website made with HTML, CSS & JS || Part 2Подробнее

Create a stunning luxury website with Next.js 15, GSAP, Prismic, and TypeScript! Full Course 2025Подробнее

Part 2 | Frontend Projects: Build a Complete eCommerce Store with HTML, CSS & JavaScriptПодробнее

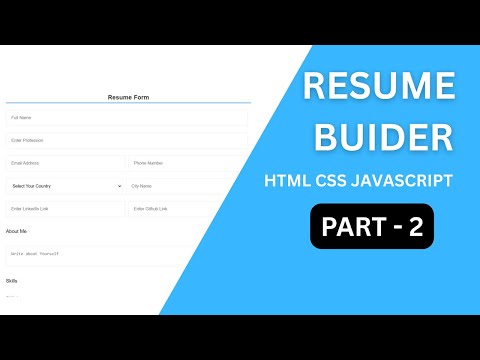
Resume Builder using HTML, CSS & JavaScript - Part 2 | JS Project for Beginners #coding #webdesignПодробнее

Part 2 | How to Build a Complete eCommerce Website Using HTML, CSS & JavaScript (Step-by-Step Guide)Подробнее

Styling a Modern Portfolio Website with CSS | Fully Responsive Design (Part 2)Подробнее

How to Create Awwwards Winning Website (Part - 2) | Html, CSS , JavaScript & Gsap | Modern WebsitesПодробнее

Responsive Portfolio Website Using HTML & CSS | Part 2 | Card Design | Live ClassПодробнее
