Preview an image before uploading using jQuery
How to Preview and Crop Image Before Upload using jQuery Ajax in Laravel 10Подробнее

How to Image Preview | Preview Image | Before Upload | jQuery | Upload Image in dotnet core #previewПодробнее

Preview Multiple Images Before Upload Using JavaScript | Multiple Image Preview in jQueryПодробнее

Preview Image Before Upload in HTML CSS & JavaScript | jQuery Preview ImageПодробнее

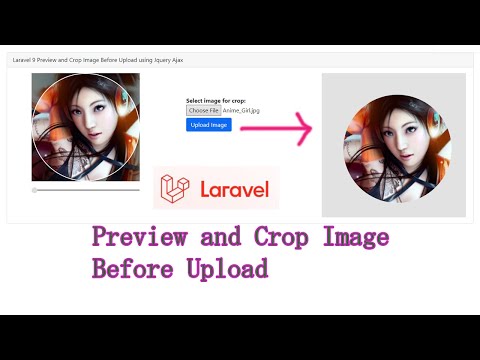
Laravel 9 Preview and Crop Image Before Upload using Jquery AjaxПодробнее

Select one checkbox and disable others using jqueryПодробнее

How to crop image before upload in jQuery | Upload cropped image to server with Cropper.js and PHPПодробнее

How to Preview Image Before Upload in javascript | preview image jQuery | File upload preview imageПодробнее

Image Upload With Preview Using jQuery and CSS | Yes I Can DoПодробнее

Upload Multiple Image with Preview via PHP, Javascript and JqueryПодробнее

#07 Image Gallery Application Using Bootstrap 5, jQuery, PHP & MySQLПодробнее

#04 Image Gallery Application Using Bootstrap 5, jQuery, PHP & MySQLПодробнее

#01 Image Gallery Application Using Bootstrap 5, jQuery, PHP & MySQLПодробнее

Image Preview and Base-64 Encode Image Using JQuery || Full Explanation In one video.Подробнее

Compress Images Before Uploading for Performance | JavaScriptПодробнее

How To Display Uploaded Image in HTML using jQuery | File Upload Preview jQueryПодробнее

jQuery Get File Info Before Uploading - Code With MarkПодробнее

Preview Image Before Upload in HTML CSS & JavaScript | CodingNepalПодробнее

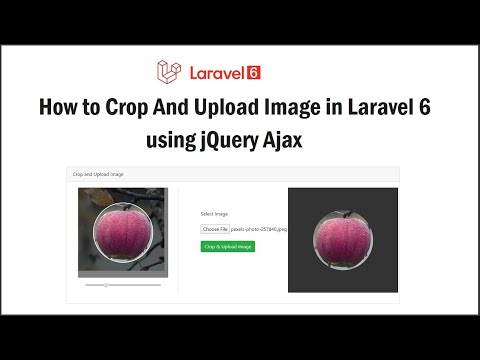
How to Crop And Upload Image in Laravel 6 using jQuery AjaxПодробнее

How to select and upload image file using JQuery Ajax in Urdu / Hindi - LearncodewebПодробнее
