Portfolio Website Series | Skills Page | Part 5 | HTML, CSS & JS
Build a Professional Web Developer Portfolio Website | HTML, CSS, JavaScript part-5Подробнее

Personal Portfolio Design HTML CSS (Hindi) Part-3 | Skills Page Design | Satya Gyan A4Подробнее

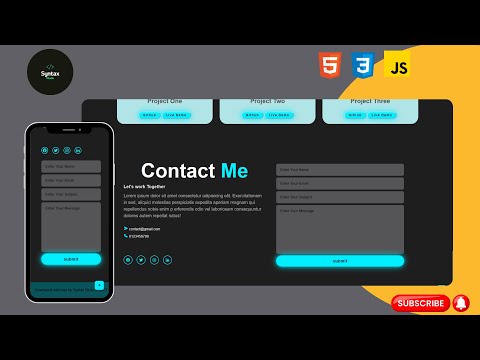
Responsive Personal Portfolio Design HTML CSS (Hindi) Part-5 | Contact Page Design | Satya Gyan A4Подробнее

Responsive Personal Portfolio Design HTML CSS (Hindi) Part-3 | Skills Page Design | Satya Gyan A4Подробнее

Portfolio Website Design Using Row HTML & CSS | Part-5 | Services SectionПодробнее

Responsive Modern Ecommerce Watch Website HTML CSS JavaScript - PART 5 #ecommerceПодробнее

Build a Portfolio Website Using Next JS, Tailwind CSS & Framer Motion | Part 5Подробнее

Create an Amazing Portfolio Website with Animated Skill Progress Bars | Step-by-Step TutorialПодробнее

Portfolio Project using HTML and CSS | Part-5 | Web Development Series | Sayandeep PaulПодробнее

How To Make A Portfolio Website Using HTML5 And CSS3 Part 5 | Resume Section | Web DesignПодробнее

Create a Responsive Personal Portfolio Website Design using HTML CSS and JavaScript part 5Подробнее

Building Your Project Page| Part 5: Images, Names, and CSS | #webdesign #project | Missing CodeПодробнее

How to make Skills Section in Portfolio Website using Elementor || Part-5Подробнее

How To Make A Portfolio Website Using HTML CSS JS | Complete Responsive Website Design (Part 5)Подробнее

Portfolio Website HTML, CSS, JS, GSAP | Part 4: PROJECT PAGE #portfolio #code #trending #shortsvideoПодробнее

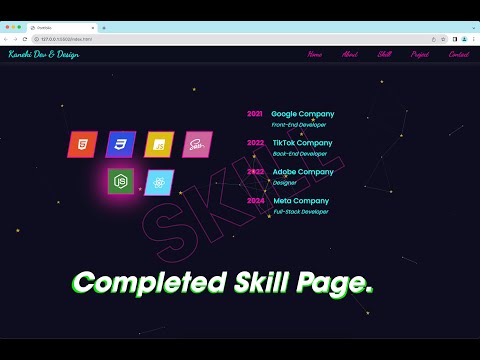
Portfolio Website HTML, CSS, JS, GSAP | Part 3: SKILL PAGE #portfolio #code #trending #developerПодробнее

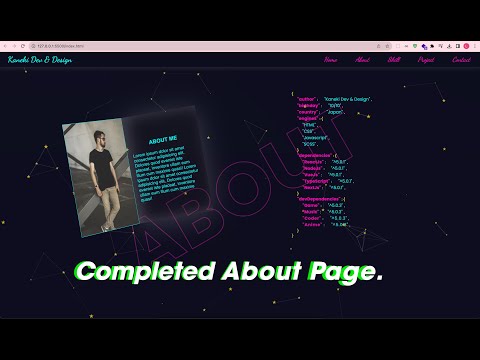
Portfolio Website HMTL, CSS, JS, GSAP | Part 2: About Page #portfolio #code #trendingПодробнее

Portfolio Website HTML, CSS, JS, GSAP | Part 1: Home Page #shortsvideo #portfolio #code #trendingПодробнее

Build and Deploy a Portfolio Webpage using HTML & CSS Part 5Подробнее

CSS Borders in 3 Minutes - CSS Crash Course - Part 5Подробнее
