Portfolio website html css || Our Network Part #4

Building My Portfolio Website Using HTML, CSS & JS ( Part - 4) | Shubham BytesПодробнее

LIVE | Building an HTML & CSS (SCSS) Portfolio Website | Part 4Подробнее

Portfolio Website Design Using Row HTML & CSS | Part-4 | Banner SectionПодробнее

Portfolio Website Design Using Row HTML & CSS | Part-4| Header SectionПодробнее

Part 4: Create Zomato Website Clone Using HTML, CSS | Zomato Clone | HTML CSS Website | In HindiПодробнее

Portfolio Project using HTML and CSS | Part-4 | Web Development Series | Sayandeep PaulПодробнее

Portfolio Website Html Css Javascript PART 4Подробнее

Portfolio Website with jQuery Plugin Part 4Подробнее

🔴Day 8: Build a Portfolio using HTML, CSS (Part4) - CyberDude Live Internship | Web Design in TamilПодробнее

Sticky Navbar On Scroll Using JavaScript | PART #4| bootstrap Portfolio websiteПодробнее

Personal Portfolio Website Using Html, Css and JavaScript part 4Подробнее

Personal Portfolio website using pure HTML, CSS and JavaScript(part-4) | Responsive portfolio DesignПодробнее

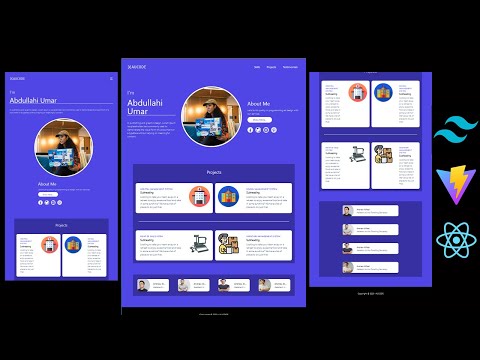
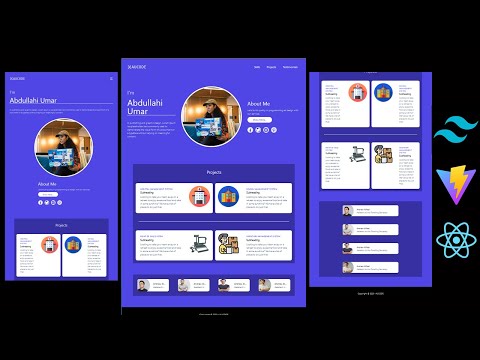
Vite - ReactJS - Tailwind CSS - Portfolio Website (Part 4 - Responsive Hero Section)Подробнее

Vite - ReactJS - Tailwind CSS - Portfolio Website (Part 4 - Responsive Menu 2)Подробнее

How To Make A Portfolio Website Using HTML, CSS, JS | Part-4Подробнее

How to Create Responsive Portfolio Website | HTML CSS JS | Part 4Подробнее

(2023) Digital Portfolio, Part 4: The "Coding Practice" Menu PageПодробнее

Responsive Portfolio Landing Page Html CSS Javascript | Css part 4 | About SectionПодробнее

Portfolio website portfolio section in Html and Css | Portfolio website Part 4Подробнее
