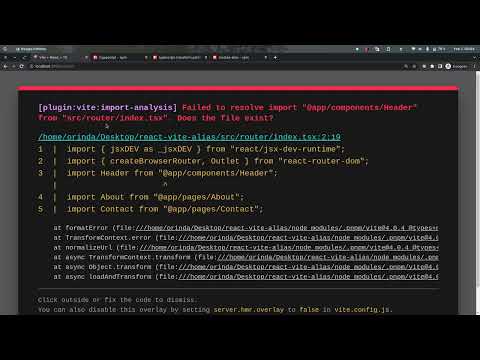
Part #3: Fixing React Vite Absolute Path Problem

Fixing Absolute Imports in React + TypeScript + Vite: A Simple SolutionПодробнее

React & Vite - Absolute path imports 🚀Подробнее

Folders & files in VS Code made super fast like this!Подробнее

React Proxy | Easiest Fix to CORS ErrorsПодробнее

TPOH : INTRUSION ! ВСЕ КОНЦОВКИ + С ОЗВУЧКОЙ!Подробнее

How to import react components with absolute path| Absolute path with react | Bug ShopПодробнее

How to resolve alias file paths with Vitejs | Never use relative paths again | No more ../../Подробнее

What is an Import Alias? And how to use them!Подробнее

shaders vs rtxПодробнее

react vite module aliasesПодробнее

Create react app in powershell | How to using powershell for create react app 2023Подробнее

Vite in 100 SecondsПодробнее

how to run react app using terminal and npmПодробнее

How to Write FasterПодробнее

React js ... Is it possible on android device? Мýmkin be?Подробнее

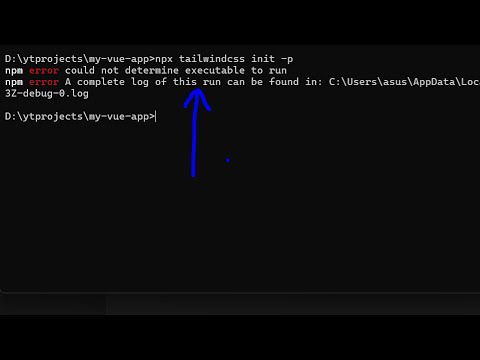
How to Solve Tailwind 4 & 3 Installation Error npx tailwindcss init -p npm error in VS CodeПодробнее