Oscillating Lines - p5.js Arrays - Happy Coding

Fading Grid - 2D Array in p5.js - Happy CodingПодробнее

7.1: What is an array? - p5.js TutorialПодробнее

7.2: Arrays and Loops - p5.js TutorialПодробнее

7.3: Arrays of Objects - p5.js TutorialПодробнее

Array - Creative Coding with p5.jsПодробнее

How to Use Arrays with Loops in p5jsПодробнее

visualise arrays in p5js from no idea to hurrayПодробнее

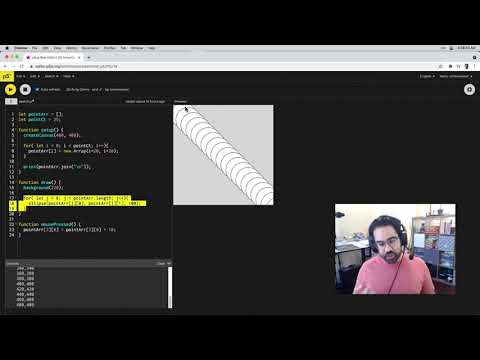
CP1: Interactivity in P5JS – Line with Array of PointsПодробнее

p5js intro sessions: Learning about Text and Arrays - 25 July 2020Подробнее

7.3: Arrays of Objects - p5.js TutorialПодробнее

Demo 5 | p5.js | ArraysПодробнее

Create 3d Sphere Particle using P5 Javascript | html5 canvas #shorts #javascript #developer #codingПодробнее

Easy way to use p5.js on Visual Studio CodeПодробнее

Live Stream #5: Arrays and Objects with p5.jsПодробнее

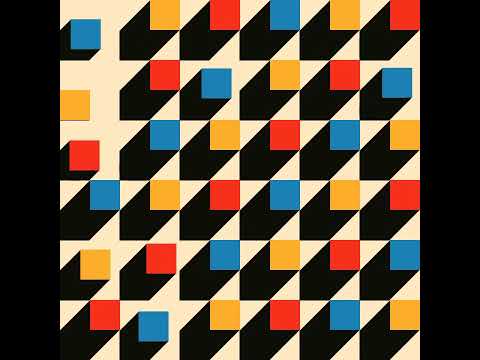
Bauhaus | p5.js | Creative CodingПодробнее

The Old Pond #generativeart #p5jsПодробнее

Project Brightmoon #p5js #javascript #coding #digitalartПодробнее

GenrVis | Grouping Text To Point - HTDwJHПодробнее
