Next.JS Undraw and TailWind light/dark theme tutorial

Lets build a Markdown blog using Next.js, Shadcn UI, Rehype and Tailwind CSS 🔥Подробнее

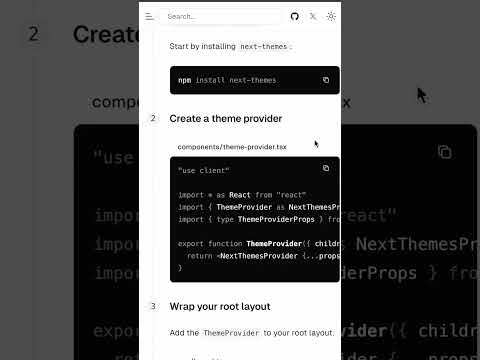
Light & Dark Mode Next.js Setup in 5-Minutes using Shadcn!Подробнее

Dark Mode & Themes in shadcn/ui: Style Your App with Ease! #shadcn #uiПодробнее

How to Add Dark Mode to Your Next.js & TailwindCSS App #nextjs #reactjs #tailwindcssПодробнее

Let's Build a Light/Dark Mode Toggle with Tailwind and Next.jsПодробнее

The NEW CSS-first configuration with Tailwind CSS v4 (No more tailwind.config.js)Подробнее

Dark mode with TailwindCSS in under 7 minutesПодробнее

3 Simple Steps to Add DARK MODE in Next.js with shadcn/uiПодробнее

Setup Nextjs + tailwindcss + shadcn| Trading Website in Next.js + MongoDB | Chill Mama #nextjsПодробнее

🌙 Dark Mode & 🌞 Light Mode in Nextjs 15 Full Tutorial 💻Подробнее

Next.js Multiple Themes Tutorial | Light, Dark, and Neon Mode (with Next.js, Tailwind, TypeScript)Подробнее

How To Add Light And Dark Theme In TailwindCSS V4Подробнее

System preference, light and dark theme complete guide in Next.js with Tailwind CSS #tailwindcssПодробнее

Dark mode in Nextjs 14 App using shadcn ui and TailwindcssПодробнее

Light And Dark Mode Theme Switcher in Tailwind CSS NextJs AppПодробнее

Dark Mode Made Easy with React and TailwindCSS v4!Подробнее

How to Implement Light and Dark Mode Switching in Next.js | Tailwind CSS | Tutorial | Bug NinzaПодробнее

Tailwind Dark Mode Theme Switcher | React js tailwind css dark modeПодробнее

Dark Mode In Next.js App - Global ComponentsПодробнее

Dark Mode in Next.js and Tailwind CSSПодробнее
