Next Js Tutorial - Dark & Light Themes using Shadcn / UI
[TH] EP.11 แต่งเว็บไซต์ PowerNext.js ให้สวยด้วย Tailwind และ Shadcn UIПодробнее
![[TH] EP.11 แต่งเว็บไซต์ PowerNext.js ให้สวยด้วย Tailwind และ Shadcn UI](https://img.youtube.com/vi/Q5GpEBsK3Bk/0.jpg)
Complete Next.js Theme Setup - Dark, Light & System Mode | shadcn UI Bangla TutorialПодробнее

Generate Custom Tailwind CSS Themes in Minutes with shadcn/ui + tweakcn | Complete TutorialПодробнее

3 Big Mistakes When Using Shadcn (and how to fix them...)Подробнее

How to add theme change feature in your Next js application.Подробнее

OMG!!! Do YOU think this is WORTH 50 hours!!! #nextjs #nextjstutorial #shadcn #tailwindcssПодробнее

Master Next.js 15 & Tailwind CSS UI | Responsive Website with Dark Mode & AnimationsПодробнее

🎛️ Master Next.js 15 & TypeScript Part 4 – Setting Up Theme Provider (Dark Mode + Custom Themes) 🌙🌞Подробнее

🌗 Master Next.js 15 & TypeScript Part 5 – Building a Theme Switcher Component 🌓Подробнее

Job Board SaaS with Next.js, Inngest, Auth.js, Arcjet and Tailwind | 2025Подробнее

You're Using Shadcn/ui the WRONG Way (Here's How to Fix It)Подробнее

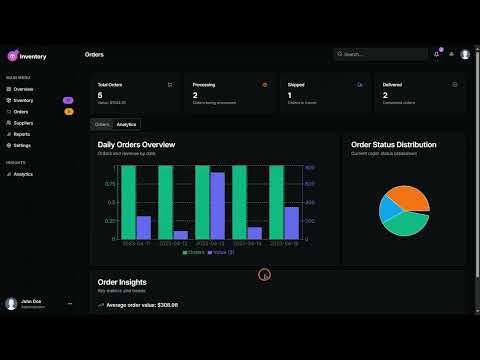
Next.js Inventory Dashboard UI Template 🔥 | Dark + Light Mode | Shadcn + Tailwind CSSПодробнее

Shadcn Installation in react(jsx) and Dark_mode using ShadcnПодробнее

How to add Dark Mode with Shadcn UI and Nextjs (Simple Tutorial)Подробнее

🧱 Full Stack Admin Dashboard Tutorial Part 6 – Theme Switcher (Part 1) 🌗🎨🌓Подробнее

Simplest way to build Dashboard (Next.js 15, Shadcn, TypeScript)Подробнее

UPDATED dynamic color themes with Shadcn/ui & Tailwind 4.0Подробнее

DarkMode Hydration Error in Nextjs in ShadcnПодробнее

🌙 "Add Dark Mode & Light Mode to Your Website (using ShadCn)– Easy & Quick!" ☀️Подробнее

🌙 Dark Mode & 🌞 Light Mode in Nextjs 15 Full Tutorial 💻Подробнее
