Next js 14 Animated Slider Using Typescript | Tailwind CSS | Framer Motion @frontendadvance

Build and Deploy Animated Next.js 14 Portfolio Website | Framer Motion, TypescriptПодробнее

Portfolio Website using Next.js, Tailwind CSS, React Three Fiber and Framer MotionПодробнее

Build and Deploy Modern Animated Portfolio Website | Next.js 14, Framer Motion, Tailwind CSSПодробнее

Next js 14 Personal Portfolio Website Using Framer Motion | Next js Beginner ProjectПодробнее

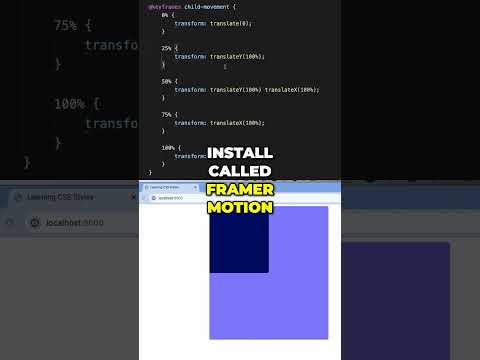
Doing animations with Next.js/React.js? Check out Framer Motion.Подробнее

Navigation Bar with framer motion animation in Next.JSПодробнее

Next-level Animated Portfolio Website With Next.js And Framer MotionПодробнее

Build and Deploy a Portfolio Website Using Next JS, Tailwind CSS & Framer MotionПодробнее

Next.js 15 Build Modern Portfolio | TypeScript, Tailwind & Framer Motion TutorialПодробнее

Next js 14 Animated Aceternity UI Website Using Tailwind CSS | Next js Beginner @frontendadvanceПодробнее

Next js 14 Car Website Using Framer Motion | Next js Beginner Project @frontendadvanceПодробнее

2025 Footer Masterclass: Build Modern & Accessible Footers with Tailwind, React & Next.jsПодробнее

Build and Deploy animated Portfolio Website with Next.js and Framer MotionПодробнее

Fresh React Portfolio Website (Next.js App, Framer Motion, TypeScript, Tailwind CSS, Email)Подробнее

Next js 14 Portfolio Website Using Framer Motion | Next js Beginner Project @frontendadvanceПодробнее