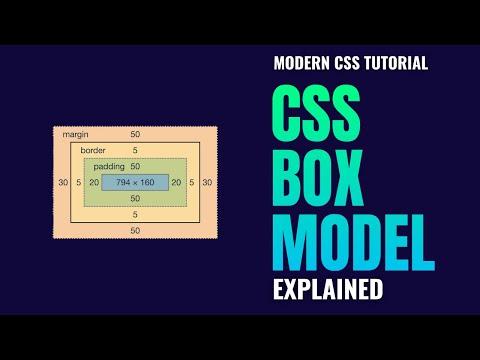
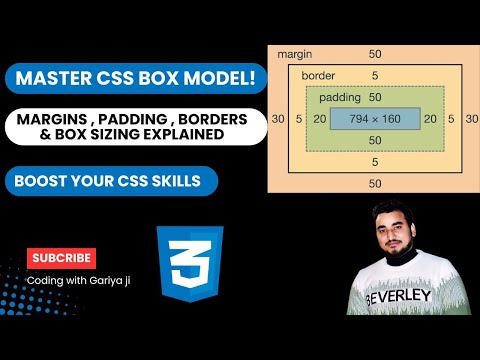
Mastering the CSS Box Model: Content, Padding, Border, Margin, and Box Sizing Explained #html #css3

Day 4: CSS Box Model Explained: Content, Height, Width, Padding, Margin & Border|100 Day Mern StackПодробнее

Master the CSS Box Model: 30 Properties & 42 Values Explained in Depth | CSS Tutorial for EveryoneПодробнее

📦 CSS Box Model Explained – Master Spacing & Layouts!Подробнее

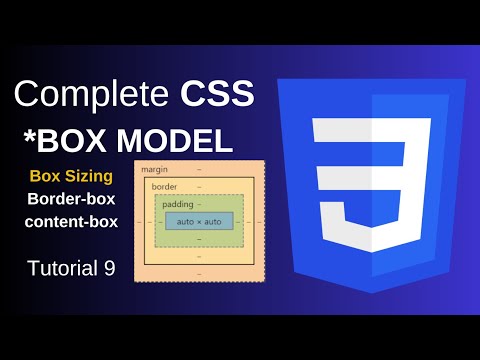
CSS Box Model: Box Sizing || Border Box vs Content Box Explained! || Tutorial 9Подробнее

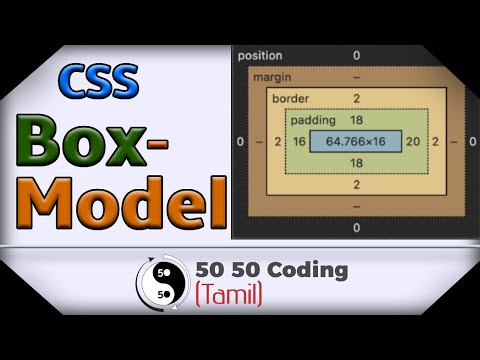
CSS Box Model conceptПодробнее

CSS Box Model Explained in Hindi | Lecture 4 | Complete Guide to CSS LayoutПодробнее

Master the CSS Box Model and Box Sizing: Margins, Padding, Borders Explained! #boxmodel #cssПодробнее

Learn CSS BOX MODEL - With Real World ExamplesПодробнее

Mastering the Box Model: An In-Depth Guide to CSS Box Model ExplainedПодробнее

Learn CSS height and width in 6 minutes! 📏Подробнее

Learn CSS margins in 5 minutes! ↔️Подробнее

Mastering the CSS Box Model: Quick and Comprehensive Guide in 20 SecondsПодробнее

CSS Box Model Demystified: Mastering Layout and Design in Web DevelopmentПодробнее

#5 CSS BOX MODEL #css #boxmodel #operatingsystem #html #html5 #learningПодробнее

CSS Box - Sizing | Mastering CSS: The Ultimate Guide for Web Developers #chapter39Подробнее

Mastering the CSS Box Model: Understanding How Elements are Sized and PositionedПодробнее

Margin, Padding & Box-Sizing in CSS | Understanding CSS Box Model | Web Development Tutorials #24Подробнее

CSS part 2 Mastering CSS Box Model: Margin, Padding, Width, and Height for Webpage DesignПодробнее

box-sizing: border-box (EASY!)Подробнее
