Mastering Responsive CSS Grid: Auto-Fit, MinMax, Template Areas | Web Dev Course #26 | MBS Coding

Grid: Auto-Fit, MinMax, Template Areas Explained || Episode - 31Подробнее

Easy One-line Responsive Layouts with CSS Grid, Auto-fit and MinMax 🔥Подробнее

Learn How to Create a Responsive Grid with CSS in 24 SecondsПодробнее

Create Responsive CSS Grid Layouts with GRID WRAPPINGПодробнее

CSS Grid - Auto-fit, Minmax Property | How to Make CSS Grid Responsive| CSS Grid Responsive MethodПодробнее

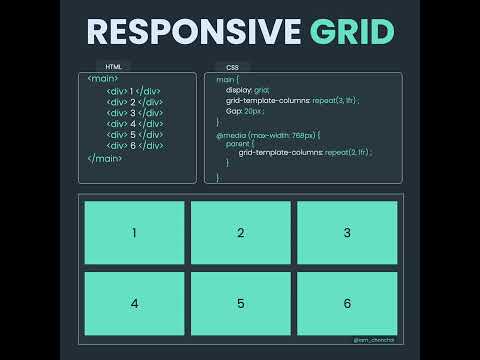
Responsive Grid Layout #css #codingПодробнее

Complete CSS Mastery: Part 3 – Advanced CSS Grid & 3D Transforms | MBS CodingПодробнее

CSS Clamp function Explained 👀 Learn CSS _learncss _css#html#css#webdevelopment#web#riya#interviewПодробнее

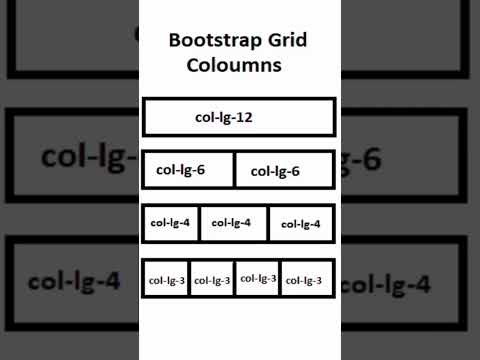
Bootstrap Grid Columns #webdevelopment #webdesign #bootstrap #columns #begginersПодробнее

when to use grid vs. flexboxПодробнее

CSS media queries solve responsive designПодробнее

responsive grid in CSS #css #responsivewebdesign #code #mediaqueryПодробнее

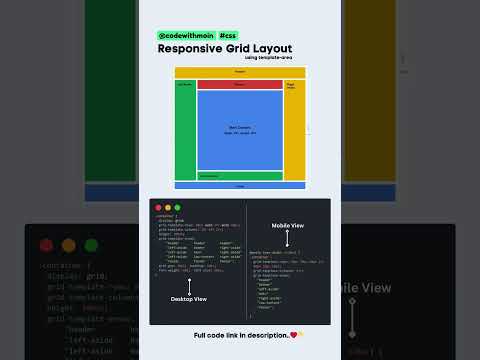
Responsive grid layout #css #javascript #coder #html #programmingПодробнее

CSS Grid Course: auto-fit & minmaxПодробнее

CSS Responsive Layout 🥳 With Flex-wrap & Flex-basis 😱 #responsive #cssПодробнее

how to create a responsive website #webdesign #css3Подробнее

Learn Css Grid (Part 4 auto-fit & minmax )Подробнее

Stop Using Margins With FlexboxПодробнее

Lec-34 CSS Grid Part-3 (Grid-template-areas, Grid area, Auto-fit & Minmax )||Full Stack Web Dev ||Подробнее
