Master React Hooks for URL Syncing #ReactDevelopment

You should use the URL params for state in ReactПодробнее

How to Access the URL Params in React with React Router's useParams HookПодробнее

How to Create a Custom Hook in ReactПодробнее

useLayoutEffect Vs useEffect - Which Is Better?Подробнее

Master React Hooks in easy way | useEffectПодробнее

05 - Use URL parameters with React RouterПодробнее

useDeferredValue | Simple React HooksПодробнее

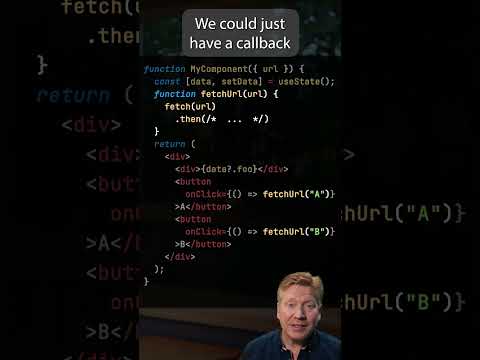
This is Why I no longer useState in Favor of URL in ReactПодробнее

NEW React Hooks Saves 1K+ Lines Of CodeПодробнее

React: hook useIdПодробнее

ALL React Hooks Explained in 12 MinutesПодробнее

React Router Tutorial - 11 - URL ParamsПодробнее

useEffectEvent Is An Amazing New React HookПодробнее

Mastering useEffect: Avoid Using useEffect!Подробнее

Every React Concept Explained in 12 MinutesПодробнее

How to Access URL Parameters in ReactJSПодробнее

useEffectAfterMount | Custom React HooksПодробнее

10 React Hooks Explained // Plus Build your own from ScratchПодробнее

useTransition | Simple React HooksПодробнее
