🔥 Master Frontend Tricks in Seconds! #coding
🔥 "Master CSS in Seconds! 💻✨ Quick Tips for Stunning Web Design 🚀 #codecamp #codecademy #codelifeПодробнее

💎 Master Ruby on Rails: 10 Pro Tips in 60 Seconds! 🚀 #RailsTips #RubyOnRails #CodeFaster #WebDevПодробнее

Amazing CSS Flex Grow Hover Effect in 30 Seconds | Frontend Trick #shortsПодробнее

Master CSS Shadows in Seconds | Web Design Tips for Stunning UIПодробнее

Quick Frontend Tips in 60 Seconds! @CodeSnapsWithMohsin #devtips #frontenddeveloper #codingshortsПодробнее

Javascript Coding Tricks in 15 SecondsПодробнее

6 - JavaScript SECRETS EXPOSED in 15 Seconds! #codingПодробнее

Master While Loop in JavaScript in 30 Seconds! 🔄💻Using While Loop in JavaScript in Hindi #javascriptПодробнее

Tips #16: Master CSS pseudo-classes in just 25 seconds! 📌🧙🏻♂️Подробнее

2 - JavaScript SECRETS EXPOSED in 15 Seconds #codingПодробнее

Master Z-Index in CSS in 60 Seconds! | Web Dev Tips #shortsПодробнее

🧠 Master jQuery DOM Tricks in 60 Seconds! ⚡ (HTML + CSS + jQuery) #shortsПодробнее

🔥 Master Flexbox in 25 Seconds – No More CSS Layout Struggles! 💡Подробнее

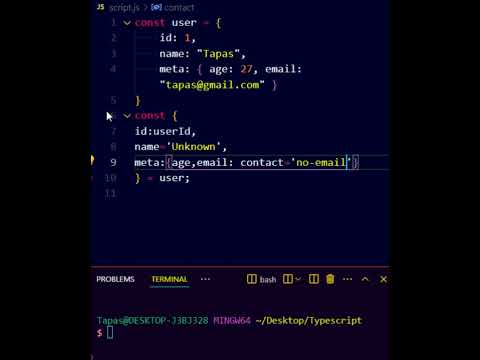
Master Nested Object Destructuring in JavaScript in 60 Seconds #coding #shorts #theroxycoderПодробнее

Master CSS Basics in 60 Seconds | MERN Stack Web Development 🚀 #CodeSynergy #viralshorts #shortsПодробнее

Master CSS Basics in 60 Seconds | MERN Stack Web Development 🚀 #CodeSynergy #viralshorts #shortsПодробнее

Master CSS Basics in 60 Seconds | MERN Stack Web Development 🚀 #CodeSynergy #viralshorts #shortsПодробнее

Master CSS Basics in 60 Seconds | MERN Stack Web Development 🚀 #CodeSynergy #viralshorts #shortsПодробнее

Master CSS Basics in 60 Seconds | MERN Stack Web Development 🚀 #CodeSynergy #viralshorts #shortsПодробнее

🚀 Master Bootstrap Hacks in 60 Seconds! 🎨💡 #Bootstrap #WebDesign #FrontendDevelopmentПодробнее
