Masonry css grid no js
Build a Masonry Layout 🧱 with CSS Columns (No JS)Подробнее

How to Create a Masonry Grid Image Gallery with HTML & CSS 🔥Подробнее

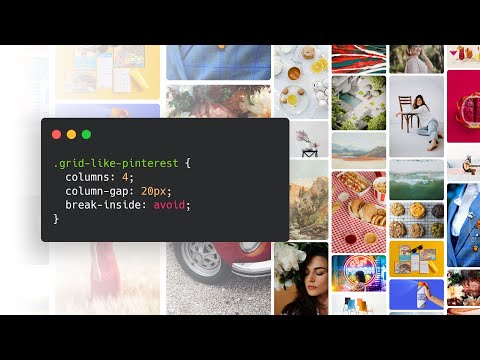
Master Masonry Layout with One Line of CSS Code !Подробнее

LIVE | Trying to build a *Pinterest* Masonry Layout with CSS Grid | Part 2Подробнее

Build a Stunning Responsive Image Gallery with CSS Grid! 📸 | No JavaScript Needed #codechallengeПодробнее

SocraTips - Cómo crear una galería estilo masonry con CSS - SocraTechПодробнее

Create a Pinterest like Masonry layout | Easy Step-by-Step Guide | NextJS, TypeScriptПодробнее

Pinterest layout style with CSS | CSS Only Masonry gridПодробнее

Pure CSS Masonry Grid Design | Quick TutorialПодробнее

Build A Masonry Grid With The Masonry JS Library | Quick TutorialПодробнее

Masonry Layout with CSS only ! ! #GridПодробнее

Pinterest-Like Layout with CSS-only, without JS | Masonry layoutПодробнее

Responsive Masonry Image Gallery Like Pinterest, Pexels, Unsplash | Responsive Image GridПодробнее

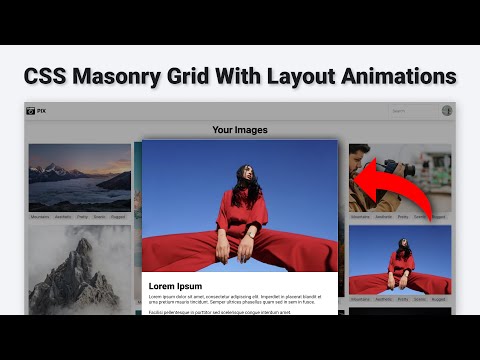
CSS Masonry Grid & Framer Motion Layout AnimationsПодробнее

Build Layouts with CSS Grid #5 - Masonry Style Layout (part 2)Подробнее

Build Layouts with CSS Grid #4 - Masonry Style Layout (part 1)Подробнее

Cómo instalar y usar Masonry JS en Oxygen BuilderПодробнее

Vanilla JavaScript: Masonry Grid LayoutПодробнее

Responsive Masonry Image Gallery Using Pure HTML & CSS OnlyПодробнее

📌Masonry Layout PINTEREST Style Gallery with 1 LINE OF CSS | Step-by-Step Workshop ◀︎Подробнее
