Listviews in Flutterflow: How to display data from an API

How to Display Collection Data in ListView using Flutter Flow?Подробнее

How to Display Firebase & Collection Data in FlutterFlow with ListViewПодробнее

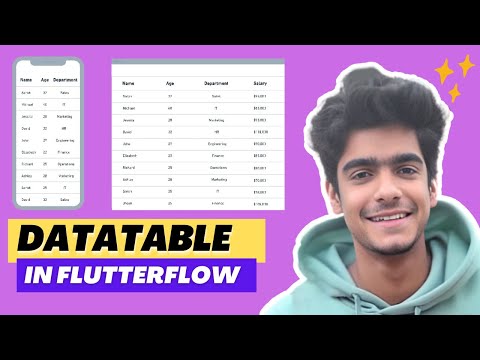
Data Table In FlutterFlowПодробнее

APIs | FlutterFlow UniversityПодробнее

Generate Dynamic Children in Listview | Products Listing From API | FlutterFlow TutorialПодробнее

ListView | FlutterFlow UniversityПодробнее

ListView & API calls in FlutterFlowПодробнее

Querying Related List Fields Within One Or More Documents - FlutterFlowПодробнее

How to Dynamically Filter API Calls in FlutterFlowПодробнее

How to show live Firebase data in your Flutterflow appПодробнее

Flutter: Building ListView with JSON Data | HTTP GETПодробнее
