Learning #threejs day 52 #3js #coding #devlog #threejsjourney #webgl #dev

Learning #threejs day 53: #postprocessing #3js #threejsjourney #webgl #dev #coding #devlogПодробнее

Learning #threejs day 56: portal scene #3js #dev #devlog #webgl #coding #javascriptПодробнее

Learning #threejs day 54 #3js #devlog #threejsjourney #webgl #devПодробнее

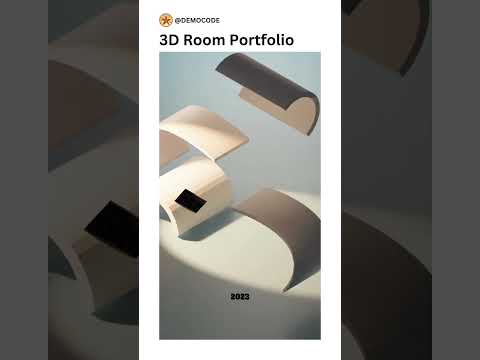
3D Room Portfolio with Three.js and Blender || #animation #css #threejs #coding #portfolio #blenderПодробнее

Built a Hyperspace Tunnel in Code 🚀✨ #threejs #shorts #webgl #hyperspace #codingПодробнее

Path Following Object - #threejs #3js #webglПодробнее

procedurally generated obstacles, #threejsПодробнее

Unrevealing the next generation of the Web Development #threejsПодробнее

JavaScript Just Created A FULL Game In 10 Lines of CodeПодробнее

Stunning Real-Time 3D Animation with Three.js and WebGL | Interactive Graphics TutorialПодробнее

Create 3D Events For Your Website || #animation #css #threejs #coding #developer #cssanimationПодробнее

Interactive 3D Scene with Three.js (JavaScript)Подробнее

Speed Code | Simple Shader in Threejs | Speedcode | 10x | #ShortsПодробнее

Flying lanterns and a Koi Fish Three JS ANimation || #animation #css #threejs #coding #developerПодробнее

3d Sphere #webgl #threejs #coding #programming #codinglife #codingisfun #python #animation #coderПодробнее

#threejs #3js #threejsjourney #coding #devlog #webgl #devПодробнее

Javascript Animation Tutorial: Interactive Particle Displacement with threejs #shorts #javascriptПодробнее
