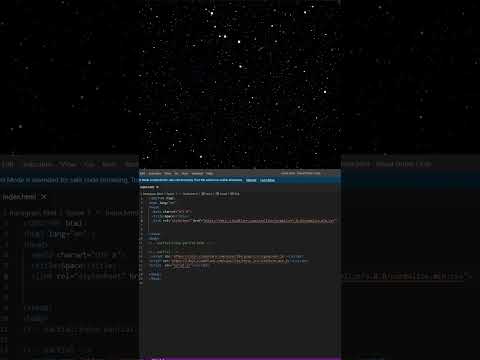
Learn to Code this Black Particle Swarm in Threejs

React Three Fiber 3d Particle Animation #threejs [SOURCE CODE]Подробнее
![React Three Fiber 3d Particle Animation #threejs [SOURCE CODE]](https://img.youtube.com/vi/ak1CP5tFpHE/0.jpg)
Elevate Your Web Design with Advanced Three.js Particle Animation! [source code]Подробнее
![Elevate Your Web Design with Advanced Three.js Particle Animation! [source code]](https://img.youtube.com/vi/STFUg4GV6Lo/0.jpg)
🌀 Three.js Particle Swarm Animation (Full Source Code!)Подробнее

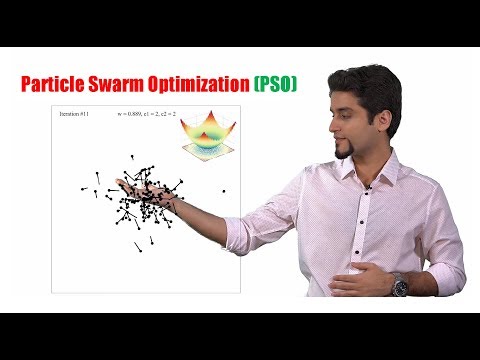
particle swarm optimisation (PSO) algorithm in 30secsПодробнее

Space background Coding using three.js particle | JavaScript | CSSПодробнее

Learn Particle Swarm Optimization (PSO) in 20 minutesПодробнее

Visualize particle swarm optimization with Makie.jlПодробнее

Learn Three.js: Simple Particle EffectsПодробнее

The Particle Swarm Optimization AlgorithmПодробнее

more fun with threejs particles, =)Подробнее

PSO - Particle Swarm Optimization VisualizedПодробнее

Destroy & Repel Particles by HAND with THREE.js #javascriptПодробнее

AI06: Create a 3D Website with Threejs, Spline & Midjourney #shortsПодробнее

procedurally generated obstacles, #threejsПодробнее

Web Interactive Particle Sphere. Built with JavaScript + Three.jsПодробнее
