Learn flexbox the easy way |#short #webdevelopment #css #flexbox
Flexbox Gap in 60 Seconds 🔥 | Stop Using Margins in CSS!Подробнее

CSS Flexible Box Layout/ CSS Flexbox/ CSS Flexbox easy to understand and use #shorts #coding #cssПодробнее

Flexbox vs Grid in 50 Seconds! | CSS Layout is Simple | #css #flex #shorts #viral #codecraftr #gridПодробнее

Learn Css flex-wrap property with animation #tranding #css #html #shortПодробнее

EASIEST way to CENTER a DIV 👀🔲🔳 #coding #frontendinterview #grid #css #css3 #styleПодробнее

Master Flexbox in 60 seconds - Every property, one short! #Flexbox #CSS #WebDevelopmentПодробнее

HOW TO CENTER A DIV? 🔳🤔 #webdevelopment #coding #css #html #DIV #centerПодробнее

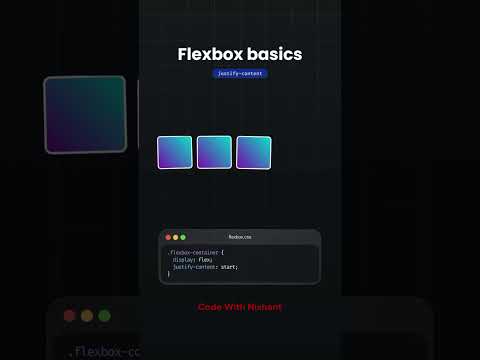
How Justify-Content Works in CSS Flexbox 🔥 #flexbox #css #cssproperty #shortsПодробнее

Flexbox in CSS Explained (Easiest Way to Learn) | TheBijayAcademyПодробнее

Learn CSS Flexbox Flex-wrap in 16 Seconds #designsynth #coding #webdevelopment #htmlcssПодробнее

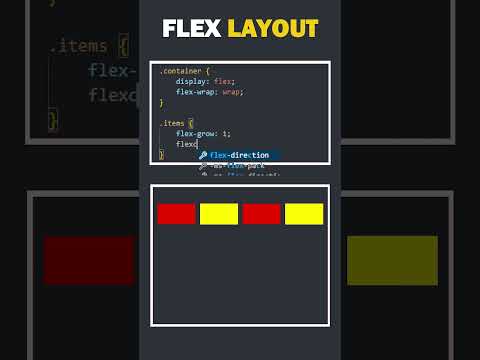
Master CSS Flexbox: flex-direction Explained with Example! #html #css #flexbox #webdevelopment #webПодробнее

justify-content: center Explained in 1 Minute! | #webdev #32 | #shorts #css #cssflexbox #htmlcssПодробнее

Row or Column? Master flex-direction in 1 Minute! | #webdev #31 | #shorts #css #cssflexbox #htmlcssПодробнее

Display: Flex Kya Hota Hai? – Clear in 1 Minute! | #webdev #30 | #shorts #css #cssflexbox #htmlcssПодробнее

CSS Flexbox Explained in 60 Seconds! 💥 | Web Design Tips #shortsПодробнее

Flexbox Explained in 50 Seconds! | CSS Layout Mastery | #webdev #29 | #shorts #css #cssflexboxПодробнее

Mastering CSS Flexbox Create Responsive Layouts with Ease! #coding #webdevelopment #viralshortПодробнее

CSS Flexbox | align items | align content | justify content #css #webdesignПодробнее

CSS Property Display Block vs Inline #css #flexboxПодробнее

How to use flexbox #flexbox #css #frontendПодробнее