Learn Flexbox Align-self in 13 seconds.
Learn Flexbox order in 13 Seconds.Подробнее

Flexbox Basics: align-self propertyПодробнее

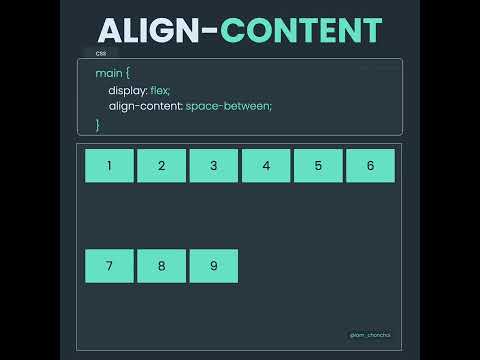
Learn CSS Flexbox Align-content in 25 SecondsПодробнее

CSS Flexbox Align-Self: The Ultimate Guide to Overriding Alignment with FlexboxПодробнее

Learn FLEXBOX FAST 10 Minute CSS Layout MasteryПодробнее

Learn Flexbox flex-shrink in 14 seconds.Подробнее

Learn Flexbox CSS in 8 minutesПодробнее

FlexBox Align-SelfПодробнее

CSS Flexbox | align-items |align- content | justify-content💪Подробнее

CSS flex position property @codingthirst #coding #learnwebdev #shorts #ytshorts #youtubeshortsПодробнее

Learn CSS Flexbox Flex-wrap in 24 SecondsПодробнее

CSS flexbox align items part 3 | HTML and CSS tutorialПодробнее

Learn Flexbox flex-basis in 10 seconds.Подробнее

Flexbox for beginners | align-self and orderПодробнее

The align-self property with CSS FlexboxПодробнее

Flexbox Tutorial - 17 - Align selfПодробнее

Learn Flexbox Justify-content in 29 SecondsПодробнее
