Learn CSS Box Model in 30 seconds
30 Seconds Python Trick You Wish You Knew Sooner!Подробнее

"CSS Grid Model in 30 Seconds | Web Layout Mastery!"#grid#csslayout #uidesign #techcontent #codingПодробнее

CSS Box Model #coding #programming #css3 #webdev #cssboxmodel #webdevelopmentПодробнее

How to Embed a Video Using iframe in 30 Seconds! #webdevelopment #shortsindia #iframe #iframesmediaПодробнее

🚀Master Flexbox in 30 Seconds! 🤯💡 CSS Shortcuts Every Dev Should Know❗✨#css #ytshortsПодробнее

आसानी से सीखें सिर्फ 30 second में internal CSS | HTML CSS Paragraph Styling in 15 Sec! #shortsПодробнее

CSS Boxes created in Telugu explained in 30 seconds #coding #css #cssframework #htmlcss #cssfiltersПодробнее

The EASIEST Way to Learn CSS Position in 2025! 🧩 #viralshorts #csslayoutПодробнее

Master CSS Position in 30 Seconds! 🚀 #shorts #webdevelopment #csslayoutПодробнее

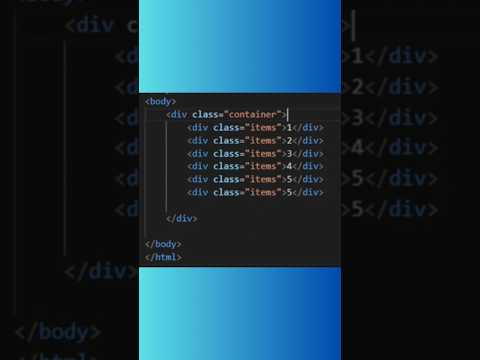
CSS Flexbox Align-Self & Order Explained | Web Dev Day 30 | Easy_Coder | Flexbox in 60 Seconds.Подробнее

CSS Position Explained in 30 Seconds! #shorts #viralshorts #viralvideos #viralvideo #ytshortsПодробнее

CSS Position Explained in 30 Seconds! #shorts #viralshorts #viralvideos #viralvideo #ytshortsПодробнее

The Power of CSS in Just 30 Seconds! 🔥#shorts #viralshorts #codingПодробнее

Get GSAP Day1 30 sec/Yash JS. #shorts #gsapПодробнее

CSS Box Model Explained in 30 Seconds #shorts #cssboxmodel #interviewtips #trending #viralshortsПодробнее

learn css 2D transform just 30 sec 🔥🔥 #coding #webdevelopment #webdesignПодробнее

Unset the default margin in css #css3 #cssshorts #shorts #youtubeshorts #webdevelopment .Подробнее

CSS Margin Tutorial | Margin Property | margin shorthand.Подробнее

Learn CSS Flexbox🔥 Wrap just in 30 Second #cssflexbox #short #youtubeshort #learncss #webdevelopmentПодробнее

How to Set Box Shadow in CSS in 30 Seconds 100 Days #2 TrickПодробнее
