JS. Используем FormData для работы с формами

Отправка заявок с сайта в Telegram. JavaScript, запросы к API, Fetch, FormData. Создадим бота.Подробнее

The FormData API is a game changer #development #code #webdevelopment #tech #javascript #programmingПодробнее

Работа с данными формы ремикса на NetlifyПодробнее

Данные формы POST с использованием Axios API в JavaScript (включая файл)Подробнее

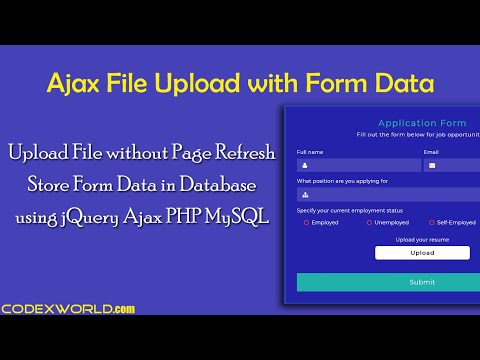
Загрузка файла Ajax с данными формы с использованием PHPПодробнее

Данные формы POST в формате JSON с API-интерфейсом Fetch в JavaScriptПодробнее

Данные формы POST с использованием JavaScript Fetch APIПодробнее

Учебное пособие по Node JS | Вставьте данные формы в таблицу MySQLПодробнее

Учебник по Node js | Отправка данных HTML-формыПодробнее

Node.js Отправка данных Multipart/form со стороны сервера (бэкэнд) с использованием axios и node-fetchПодробнее

Как загрузить файл/изображение на сервер с данными формы в React NativeПодробнее

Отправьте данные формы HTML в лист Google без js или php | только HTML | SharpYSПодробнее

Отправьте данные формы PHP с помощью JavaScript без обновления страницыПодробнее

Чтение данных формы с использованием методов GET и POST, а также загрузка файлов с использованием нескольких узлов JS Express.Подробнее

Ajax Вставка данных формы с использованием «serialize()» jQuery, PHP и MySQLПодробнее

СВЯЗЫВАЕМ HTML Form C JavaScript. ВСЕ СПОСОБЫ ПОЛУЧЕНИЯ ДАННЫХ. FormData.Подробнее

Учебные пособия по разработке шаблонного плагина Wordpress № 29. Сохранение данных формы книги в таблицу базы данных.Подробнее

Отправка данных формы (POST) с помощью Fetch API в JavaScriptПодробнее

POST-запрос Postman: как использовать Postman для отправки данных формы в PHP-скриптПодробнее
