jQuery : How to bind bootstrap tooltip on dynamic elements

Troubleshooting Bootstrap Tooltip IssuesПодробнее

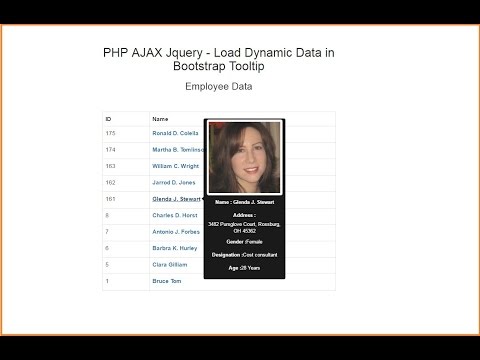
PHP AJAX Jquery - Load Dynamic Data in Bootstrap TooltipПодробнее

Dynamically load content on Bootstrap Tooltip with AJAXПодробнее

PHP AJAX Jquery Load Dynamic Data in Bootstrap TooltipПодробнее

jQuery Tip 15 Dynamic TooltipПодробнее

HTML : bootstrap tooltip - use jquery to dynamically change css & placementПодробнее

JavaScript : How to bind bootstrap popover on dynamic elementsПодробнее

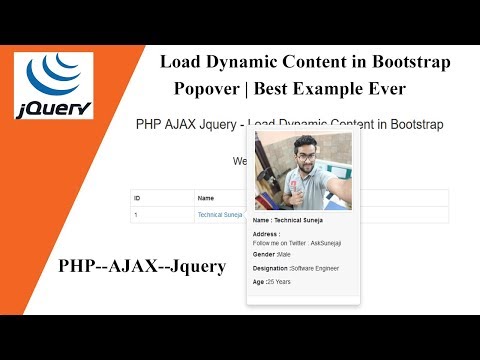
PHP AJAX Jquery Load Dynamic Content in Bootstrap PopoverПодробнее

Bootstrap Tooltip | Apply tooltip to a element | Popper js | Tooltip Markup Explained with CSSПодробнее

Bootstrap 4 Series #7 Tooltips with jQueryПодробнее

How to create dynamic tooltip with only html and css [No javascript or jquery]Подробнее
![How to create dynamic tooltip with only html and css [No javascript or jquery]](https://img.youtube.com/vi/1gpy6SJw7xk/0.jpg)
Angular 12 Bootstrap 5 Tooltip with Dynamic Content Working DemoПодробнее

Updating Tooltip Titles in Bootstrap 5 with JavaScript EfficientlyПодробнее

Load Dynamic Content in Bootstrap Popover - PHP--AJAX--Jquery | Best Example Ever 🔥🔥Подробнее

jQuery : Bootstrap Tooltip - Hide when another tooltip is clickПодробнее

Tooltip in bootstrap 4 | Tooltip with jquery | Tooltip in html | bootstrap tutorial for beginnersПодробнее

dropdown select option dynamically tooltip using jquery | phpПодробнее

Load Dynamic Data in Bootstrap Popup Modal Using jQuery Ajax PHPПодробнее

Load a Bootstrap popover content with AJAX Jquery PHPПодробнее

jQuery : Bootstrap Tooltip with manual trigger and selector optionПодробнее
