jQuery :has and :contains Selectors in Cypress Tests

A Cypress Example With Disabled Button And Has Text jQuery SelectorsПодробнее

Css And jQuery Selectors In CypressПодробнее

Part 14 - Handle Single, Multi-select & Customized Dropdowns in Cypress | invoke, alias, blurПодробнее

Test The Custom jQuery Events Using CypressПодробнее

Cypress #15 Selectors & CSS Selectors in Test AutomationПодробнее

Find Elements With Specific Child Elements Using Cypress jQuery :has SelectorПодробнее

How To Unit Test Find And Parse The Price Function That Needs A jQuery ObjectПодробнее

All about cypress contains() method to locate elementsПодробнее

Cypress tutorial #8 | Locating Elements Using Contains CommandПодробнее

🔍 Cypress Selector Method Types: parent, prev, and siblingsПодробнее

jQuery Tutorial - 23 - Contains selectorПодробнее

jQuery Tutorial - 24 - Contains selectorПодробнее

16/20. How to use the jQuery :contains() selectorПодробнее

I cannot believe that Cypress contains this?Подробнее

#6 Cypress Selector Playground - Big Time SaverПодробнее

cypress select nth position element from same selector type. #automation #cypress #selector #testerПодробнее

Learn :has and :contains CSS SelectorsПодробнее

Cypress End To End Testing | How To Get Children Element Within A Set Of DOM ElementsПодробнее

Fight The Element Detached From DOM Error Using jQuery ClickПодробнее

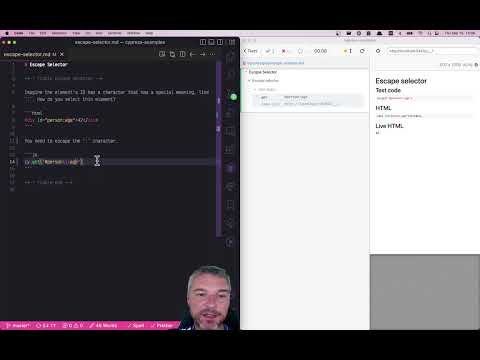
Escape The SelectorПодробнее