jQuery DataTables AJAX JSON example
Json crud operations in php load data in jquery datatablesПодробнее

Understanding jQuery DataTables Ajax ErrorsПодробнее

jQuery DataTable Server Side Searching, Sorting, Filtering, and Pagination #biharideveloperПодробнее

How to Fetch & Display JSON Data in Table using AJAX in PHP & MySQL with Source CodeПодробнее

How To Fetch Live External API JSON Data in jQuery DataTable by Using Ajax? #datatable #api #apicallПодробнее

How To Display Huge JSON Data in HTML Table by Using jQuery DataTable by Using Ajax? #datatable #jsПодробнее

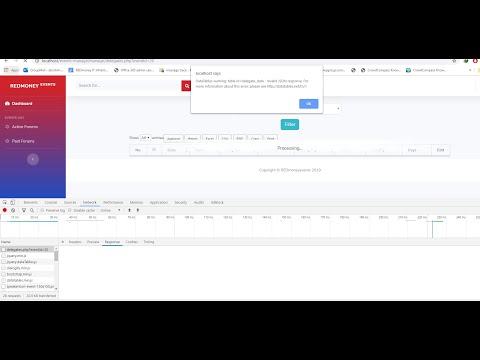
DataTables warning: table id=example - Invalid JSON response. For more information about this errorПодробнее

How to create high-performance tables using the jQuery DataTables plug-in ?(JSON Data in Datatables)Подробнее

Bootstrap Data Table JS: AJAX, Server Side Data, Paginate, Sort, Search, Filter, No Refresh in HindiПодробнее

jQuery : Pagination using Ajax in jquery DatatablesПодробнее

jQuery : How to parse JSON received from Datatables ajax call?Подробнее

jQuery AJAX - Getting data from an API endpointПодробнее

Data Table Inline Editing using jQuery, Ajax, PHP and MySQLПодробнее

Menampilkan JSON JQuery di table html menggunakan AjaxПодробнее

PHP CRUD with JSON File || CRUD using Ajax jQuery and PHPПодробнее

jQuery Datatable Jump to Page | jQuery DataTables Jump to a Specific Page with PHP AjaxПодробнее

Date Range Filter in DataTable | Js chart using php and mysql extremely easy example | Code HunterПодробнее

(12) jQuery Datatable in Laravel | jQuery ajax Crud with Laravel DatatableПодробнее

(11) jQuery Datatable in Laravel | jQuery ajax Crud with Laravel DatatableПодробнее

PHP CRUD Operations with JSON File | CRUD using Ajax jQuery and PHP (Final Part)Подробнее