Изображения в HTML: picture, srcset, sizes, lazy, форматы webp, avif

НЕ используйте неоптимизированные изображения — Webp, Srcset, ImageKit и другие!Подробнее

Image handling for web performance with srcset, sizes, lazy, WebP, Avif and moreПодробнее

HTML Продвинутая работа с изображениями • srcset, picture, WebP и AVIF, preload, figure и figcaptionПодробнее

Новый image-set как 🖼 тег picture в CSS: не только ретина, но и WebP и AVIFПодробнее

HTML: srcset зачем нужен?Подробнее

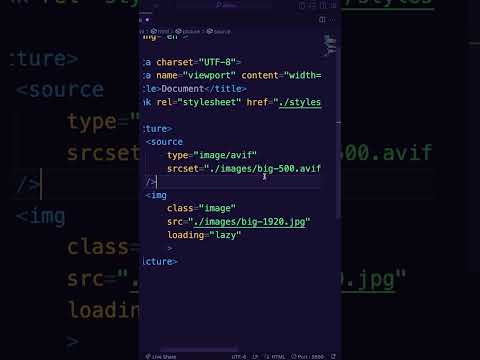
Используй современные форматы изображений в HTMLПодробнее

HTML: picture tag зачем нужен?Подробнее

Адаптивные изображения (webp, picture, source)Подробнее

7. HTML изображения — тег img. Относительные и абсолютные путиПодробнее

Форматы изображений в веб-разработке и виды графики сайта за 7 минут. + Создаем favicon.Подробнее

Тег picture в HTML. Адаптивные изображенияПодробнее

Автоматическая оптимизация изображений fotorubka.ru (с AVIF)Подробнее

Create responsive images with srcset and sizesПодробнее

Изображения в формате WEBPПодробнее

Разбор тега picture. Для чего нужен, синтаксис, примерыПодробнее

WEBP формат изображений. Плюсы и минусы формата webp.Подробнее

Чем кодировать картинки в AVIF?Подробнее

А ты знал о теге picture в html? #it #dev #frontend #htmlПодробнее

Are you optimally loading your images?Подробнее

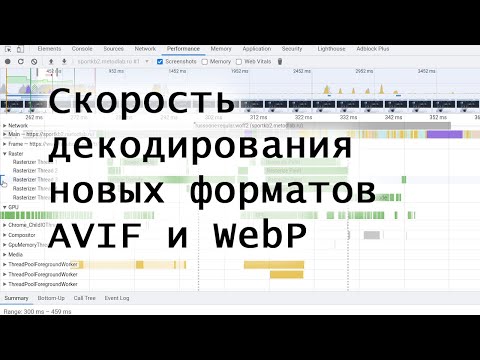
AVIF и WebP: cкорость декодирования новых форматовПодробнее