Inverted border using CSS clip-path #css @SPLearnCSS

Create an inverted border using CSS clip-pathПодробнее

Creating an inverted border using CSSПодробнее

Creating an inverted border-radius with CSSПодробнее

Master CSS Clip-Path: Create Custom Shapes with One Line of Code!Подробнее

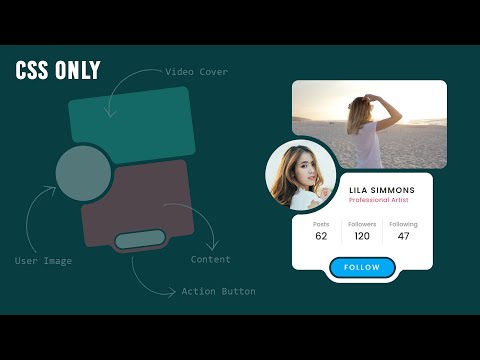
How To Create Inverted border-radius Card With CSS @KevinPowell | CSS Curve OutsideПодробнее

The border-radius feature most people don’t know aboutПодробнее

Inverted Border Radius - Curved Magic with just CSS!Подробнее

One Line Of Code Clip-Path By Master CSSПодробнее

🔥 CSS Hack: Create Inverted Border Radius Cards That WOW! 🎨 HTML CSSПодробнее

CSS Inverted border-radius Card | Curve OutsideПодробнее

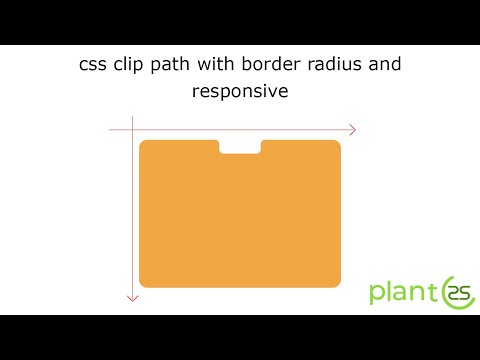
Css clip path with border radius using svg convert to pure css #webdesign #css #html #frontend #clipПодробнее

Top 2 Methods for Inverted Curved Borders: CSS & SVGПодробнее

CSS clip-path tutorialПодробнее

The inverted border-radius hack - NO custom CSSПодробнее

🌊 Add Waves, Shapes & Curves to Your WebsiteПодробнее

CSS Inverted border-radius Cards | Curve OutsideПодробнее

Non-Rectangular Header Using CSS3 Clip-path | CSS Curved Background EffectsПодробнее
