Inverted Border Magic: Stunning CSS Masking Effects!

CSS Hack: Create Inverted Border Radius Cards using CSS 🎨Подробнее

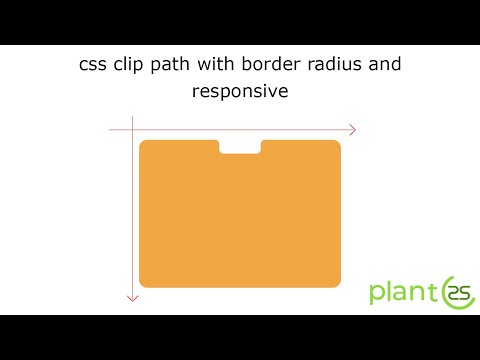
Css clip path with border radius using svg convert to pure css #webdesign #css #html #frontend #clipПодробнее

css clip path polygon adding border #cssclippathborder #clippath #html #html5 #css3 #figmaПодробнее

Creating an inverted border-radius with CSSПодробнее

Inverted Border Radius - Curved Magic with just CSS!Подробнее

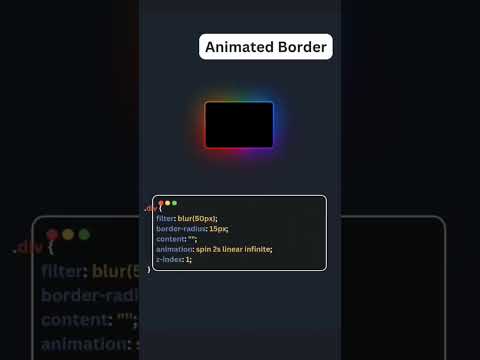
Master CSS Border Animation: Quick Tips & Tricks | Frontend Dev Shorts #education #coding #cssПодробнее

How To Create Inverted border-radius Card With CSS @KevinPowell | CSS Curve OutsideПодробнее

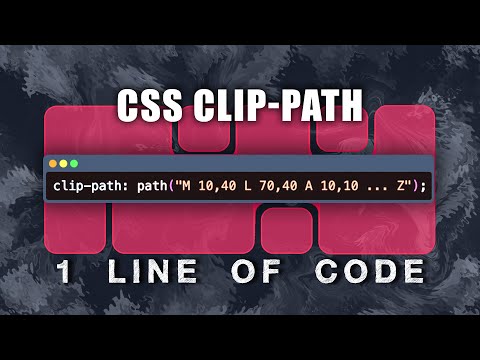
Master CSS Clip-Path: Create Custom Shapes with One Line of Code!Подробнее

🔥 CSS Hack: Create Inverted Border Radius Cards That WOW! 🎨 HTML CSSПодробнее
