Introduction to Pass Through Props Feature of PrimeVue

PrimeVue - The Complete UI Library for Vue EcosystemПодробнее

Styling PrimeVue with Tailwind - Feature PreviewПодробнее

Getting Started with PrimeVue v4Подробнее

Learn Vue Props In 10 Minutes // Vue.js Tutorial on Props for Components // Pass Data Via PropsПодробнее

PrimeVue PromoПодробнее

PrimeVue | The Next-Gen UI Component Library | Vue.js Live 2024Подробнее

Styling a Certain PrimeVue ComponentПодробнее

Top 10 Reasons to Use PrimeVueПодробнее

CSS Modules with PrimeVueПодробнее

Stop Using {} In TypeScriptПодробнее

PrimeVue Nuxt ModuleПодробнее

Vue js - Ep. 6 Passing props to componentsПодробнее

PrimeVue meets PrimeFacesПодробнее

Getting Started with PrimeVue and Create VueПодробнее

How to Pass Components as Props and Access Them Using Children in React || How to use children ReactПодробнее

styling primevue with tailwind feature previewПодробнее

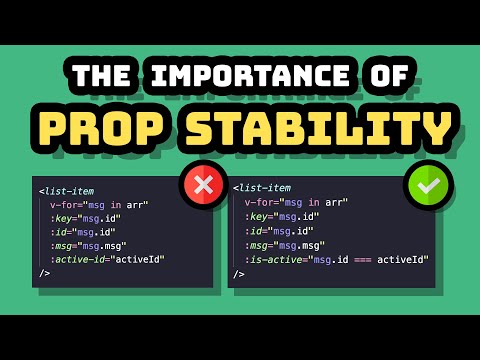
Are You Following This Vue Best Practice?Подробнее

passing props to the named views in #vue3 composition apiПодробнее
