Intro to p5.js - 4.1 - Arrays

Intro to p5.js - 3.2 - LoopsПодробнее

Array of Objects - Creative Coding with p5.jsПодробнее

2D Array - Creative Coding with p5.jsПодробнее

7.1: What is an array? - p5.js TutorialПодробнее

4.1: while and for Loops - p5.js tutorialПодробнее

Introduction to Arrays with p5.jsПодробнее

Intro to p5.js - 4.2 - Objects and ArraysПодробнее

Array - Creative Coding with p5.jsПодробнее

Introduction to p5.jsПодробнее

p5.js Array Basics + for() LoopПодробнее

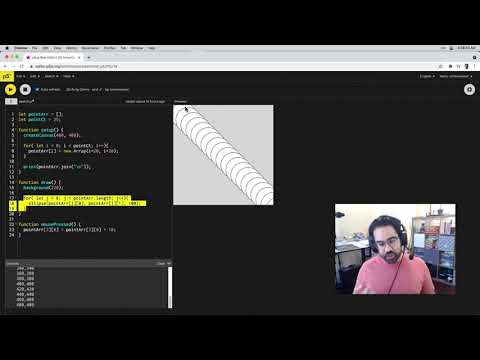
How to Use Arrays with Loops in p5jsПодробнее

Introduction to p5.js | JavaScript TutorialПодробнее

7.2: Arrays and Loops - p5.js TutorialПодробнее

Create 3d Sphere Particle using P5 Javascript | html5 canvas #shorts #javascript #developer #codingПодробнее

9.15: 2D Arrays in JavaScript - p5.js TutorialПодробнее

5.1: Function Basics - p5.js TutorialПодробнее

Creative Coding with Codecademy #1: Intro to p5.jsПодробнее

The Old Pond #generativeart #p5jsПодробнее
