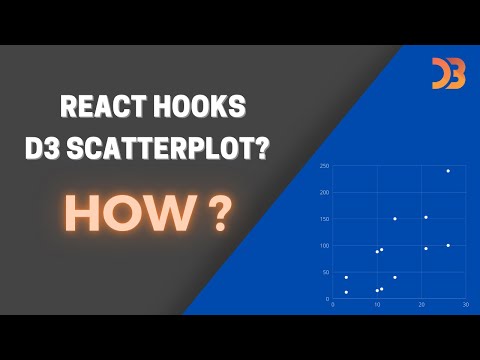
Integrating d3.js with React - Simple Charts - Scatter Plot
How to Create Charts using React JS with Rechart Library | React Data Visualization TutorialПодробнее

Simplified D3 React Scatterplot Chart | TutorialПодробнее

Integrate a Donut Pie Chart With Polylines and Labels Utilizing d3js, Reactjs, and TypeScript.Подробнее

Integrating d3.js with React - performance Knick-Knacks introПодробнее

Integrating d3.js with React - Integrating Popular Chart Libraries Built on D3 - React-viПодробнее

Integrating d3.js with React - performance Knick-Knacks - Optimize CRA with PrecacheПодробнее

Integrating d3.js with React - performance Knick-Knacks - Update DOM only when neededПодробнее

Integrating d3.js with React - performance Knick-Knacks - Memorize function with useCallbackПодробнее

Integrating d3.js with React - performance Knick-Knacks - Optimize CRA with PrefetchingПодробнее

Integrating d3.js with React - performance Knick-Knacks - Install modules instead of global importsПодробнее

Integrating d3.js with React - Publish Your App - Create React + d3 on SSR with Next.jsПодробнее

Integrating d3.js with React - Your first chart - Simple bar chartПодробнее

Integrating d3.js with React - Publish Your App - Publish Serverless with HerokuПодробнее

Integrating d3.js with React - Graphics and Interactions - SVG advancedПодробнее

Integrating d3.js with React - Map data in React using JSXПодробнее

Integrating d3.js with React - Publish Your App - Create and publish CRA SPAПодробнее

Integrating d3.js with React - Graphics and Interactions & your first chart - IntroductionПодробнее

Integrating d3.js with React - Graphics and Interactions - JSX CanvasПодробнее

Integrating d3.js with React - Animating Graphics with d3Подробнее

Integrating d3.js with React - User Gestures - React & d3 Mouse EventsПодробнее
