Html , Css Tutorial (Day 1). follow for more #html #css @YouTube

Border-radius HTML CSS | Web Development | Curves #html #css #webdevelopmentПодробнее

CSS Art Challenge Day 1 | I Created Pikachu Using Only HTML & CSS!Подробнее

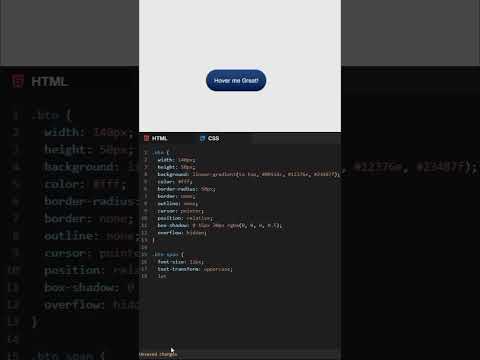
🔥Day 40 : Hover Effect | CSS | 100 Days Challenge 🚀#coding #100DaysOfCode #RamadanCoding #buttonПодробнее

Day 1 of Clean UI Design ✨ | Let’s Start Code! | tech programming #coding #html5css3 #htmlПодробнее

Animation CSS Day 1 #css #coding #html #webdevelopmentПодробнее

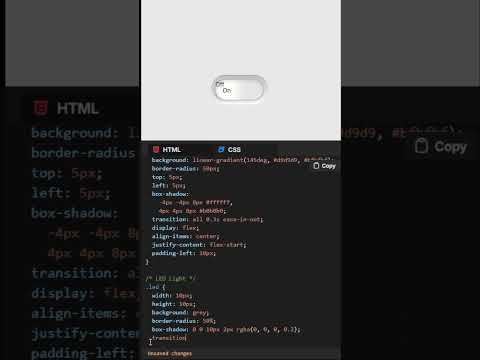
🔥Day 37: Toggle Button | CSS | 100 Days Challenge 🚀#coding #100DaysOfCode #RamadanCoding #toggleПодробнее

30 Day Frontend Development Roadmap for Beginners | Learn HTML, CSS, JS & Build Projects Fast!Подробнее

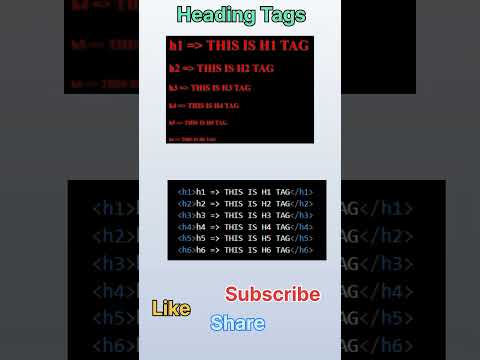
#DAY 1 WEB DEVELOPMENT #shortsvideo #short #webdevelopment #heading #techПодробнее

Web Development Series Day 1 | Web development Introduction | #html #css #coding #webdevelopmentПодробнее

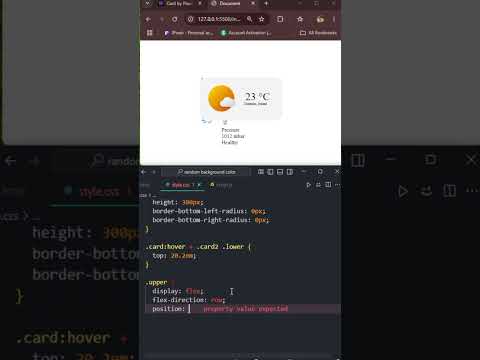
🔥Day 17: Weather App | CSS | 100 Days Challenge 🚀#coding #100DaysOfCode #RamadanCoding #imgПодробнее

Loading times suck — Here’s how to make them engagingПодробнее

Day 1 | Netflix Clone with HTML & CSS - Building the Homepage LayoutПодробнее

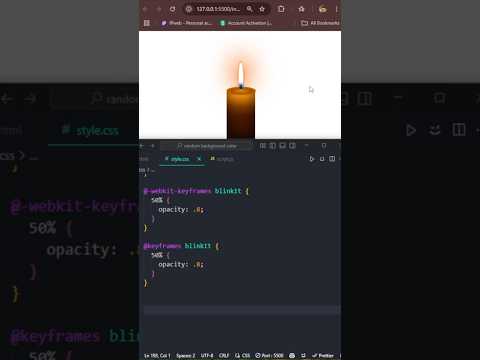
🔥Day 2 : Lamp Web Animation with HTML, CSS | 100 Days Challenge 🚀✨ #coding #cssanimation #pythonПодробнее

🔥Day 1: Stylish Web Animation with HTML, CSS| 100 Days Challenge 🚀✨ #coding #cssanimation #pythonПодробнее

Day: 1 🚀 Age Calculator using JavaScript | HTML, CSS, and JavaScriptПодробнее

"Day 1/100: Smooth CSS Loading Animation | HTML & CSS Tutorial 🚀🔥"Подробнее

Web Development Series Day 1 | Web development course | #html #css #coding #webdevelopmentПодробнее

DAY-1 | Interactive Mouse Follow Effect | React Project with HTML & CSS | ODxDEVПодробнее

Web Technologies with React | Day 1 | HTML, CSS, JavaScript, Bootstrap | By Dilip it AcademyПодробнее
