Html,Css Simple input Field #ux #html #webdesign #figma #designer #css3 #coding

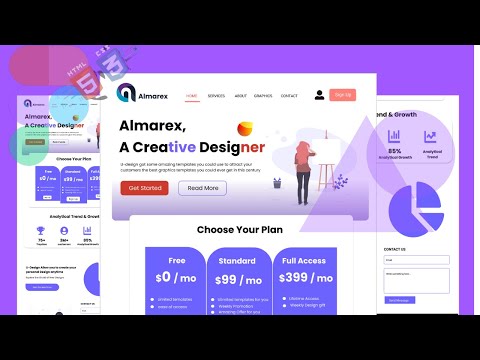
Turning a Figma Design to a Real Webstite using HTML and CSSПодробнее

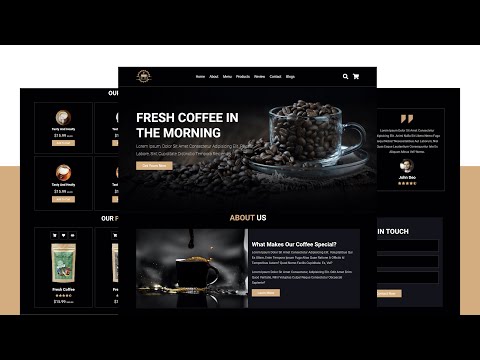
How To Make A Responsive Coffee Shop Website Design Using HTML - CSS - JavaScript || From ScratchПодробнее

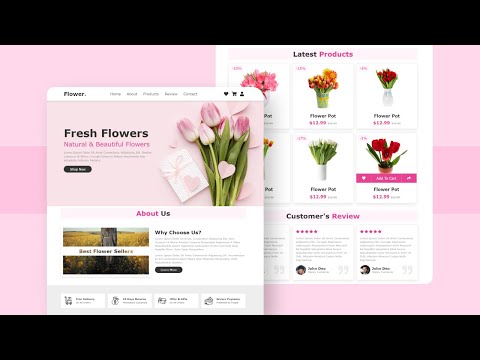
Create A Responsive E-Commerce Flower Shop Website Design Using Pure HTML & CSS OnlyПодробнее

Tutorials are a great way of learning Figma, so here we are.🚀Подробнее

3 #Figma plugins that convert your #design into #code 🛠️Подробнее

#Figma Plugin that convert your prototypes into #code 🛠️Подробнее

3D for this site was made in Spline. Designed by Two Click Designs #3d #3dwebsite #webdesign #ui #uxПодробнее

Figma to Code 😱 #figma #flutter #swiftui #uidesignПодробнее

Standard font sizes in figma, 56px h1, etcПодробнее

How to use Auto Layout in Figma? | Tips & Tricks | Easily Explained!Подробнее

Transform your web pages with our seamless background animation generator! #css #cssanimation #codeПодробнее

🔥How to create input field animation in 1 minute in #figma | Figma Animation Series #shortsПодробнее

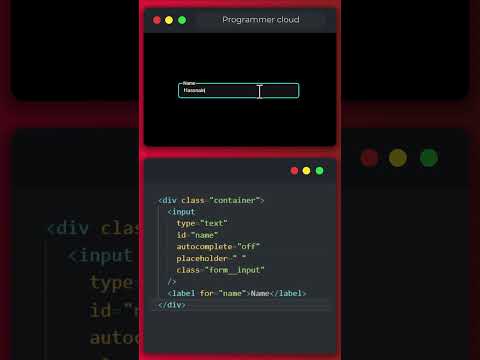
Stylish Input Label Animation with HTML and CSS 🎨💻Подробнее

⚡ Text Input material design with pure CSS #ShortsПодробнее

How to create an Animated Cards in CSSПодробнее

Animated Text Transformation in CSS #css #html #15august #viral #css2023 #csseffectПодробнее

You should try this small project || HTML CSS and JavaScript #htmlcssjs #htmlcssjavascriptПодробнее

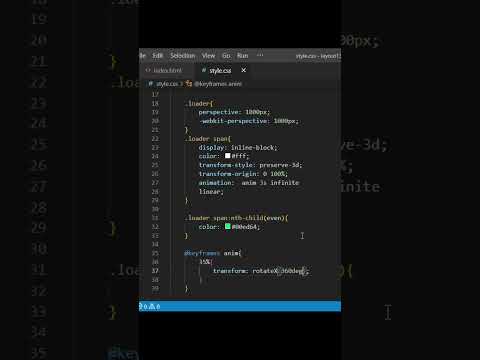
⌛🔄 Create Simple Loading Animation with HTML & CSSПодробнее

Pure CSS Countdown | CSS #tutorials #css #coding #shortsПодробнее

Search Bar || HTML CSS JS || #shorts #htmlcss #cssanimationПодробнее

Convert Figma Design To React Code Easily (Ai Tool)Подробнее

Card Hover Effect Html CSSПодробнее