HTML : CSS @keyframes not working in Chrome

HTML : keyframes animation in html css not workingПодробнее

CSS : CSS glow animation keyframes work on Chrome but not iOS SafariПодробнее

HTML : css3 animation not working in chromeПодробнее

How to Make Your CSS Animation Move in Chrome: Fixing left Property IssuesПодробнее

When position sticky doesn't stickПодробнее

ANIMATE CSS NOT WORKING? Fix Animate CSS Animation Library | Issue is not Library or Web BrowserПодробнее

Don't Make These 3 BIG CSS Mistakes - Animation vs TransitionПодробнее

CSS Animations with Keyframe app chrome plugin - - HTML & CSS tutorialПодробнее

Animate On Scroll With Just 3 LINES Of CSS (No Libraries Needed)Подробнее

Windows : css @keyframes animation not working in Safari for WindowsПодробнее

Attach a CSS keyframe animation to a range input sliderПодробнее

Stop Animations Chrome Extension not WorkingПодробнее

Timing function tips to improve your css animationsПодробнее

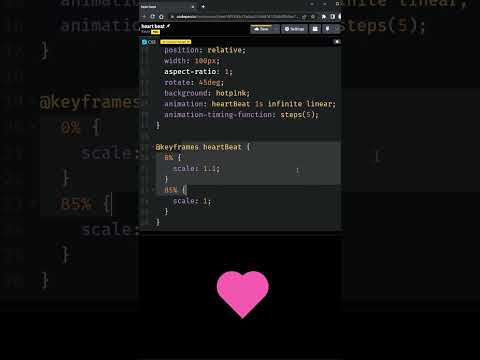
How to work Css Keyframes transform animation #cssanimation #animation #csskeyframes #webdesignПодробнее

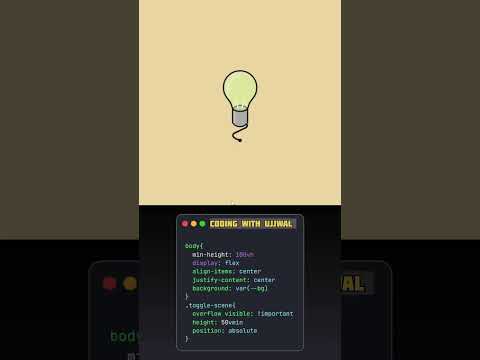
👉 Create Light ON & OFF Animation Using Only HTML & CSS | No JavaScript Needed! 💡Подробнее

Learn CSS Animations in 9 MinutesПодробнее

CSS Button Hover Effects | HTML | CSS | How to Design Glowing Button with Hover EffectsПодробнее

Recreate Cover Flow using only CSS thanks to Scroll-Driven AnimationsПодробнее