HTML : CSS 100% width scrollbar (overflow-x) within a table cell

How to Achieve Horizontal Scrolling in Table Cells with CSSПодробнее

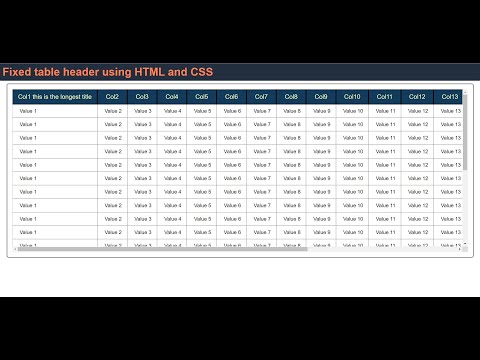
Fixed table header using HTML and CSS with vertical *and* horizontal scrollbarsПодробнее

HTML : Have block level element fill 100% width of overflow-x: scroll containerПодробнее

Master CSS Overflow & Scrollbars in 2 Minutes!Подробнее

33 Why Custom CSS Control Horizontal Scroll on TablesПодробнее

CSS : Fixed header on resizable HTML table including auto-horizontal scroll overflowПодробнее

Dynamic horizontal scrolling based on the amount of contentПодробнее

HTML : Make child div width 100% of container with overflow-x using FlexboxПодробнее

How to make horizontal scroll item - CSS TricksПодробнее

Create a horizontal media scroller with CSSПодробнее

How to Create Sticky Table Header with Horizontal and Vertical Scroll using CSS3|Bootstrap (PART-1)Подробнее

CSS || RESPONSIVE TABLE WITH HORIZONTAL SCROLLBAR || TUTORIAL.Подробнее

How to Create Horizontal Scroll Bar with Fixed Y Scale in Chart JSПодробнее

How to Fix the Right-Most Column in a Scrollable HTML Table with AngularПодробнее

iOS vertical scroll with using -webkit-overflow-scrolling: touchПодробнее

How To Create Scroll-able Table Body with Sticky Table Header | HTML5 & CSS3Подробнее

CSS : Fixed header table with horizontal scrollbar and vertical scrollbar onПодробнее

CSS Table Header Row Position Always Sticky (Table Header Visible)Подробнее

How to Effectively Manage td Width When Using Overflow with Tables in a DivПодробнее
