HTML : Angular 6 Failing To Load Images From Assets

HTML : Images not loading in Angular 2Подробнее

The Correct Way to Load Images and Assets in an Angular 11 ProjectПодробнее

Fix your sub-optimal image loading in AngularПодробнее

How to load image (and other assets) in Angular an project?Подробнее

How To Load Images Like A ProПодробнее

Image Not Working in Html Solution | Image Not Showing in Html | SolvedПодробнее

How to add images in angular 16Подробнее

HTML : Path to Images not Working in Angular 2Подробнее

Dealing with Broken Images in Angular 18? Here’s a Simple Fix!Подробнее

Solving Angular's Image Path Dilemmas: Organizing Assets EfficientlyПодробнее

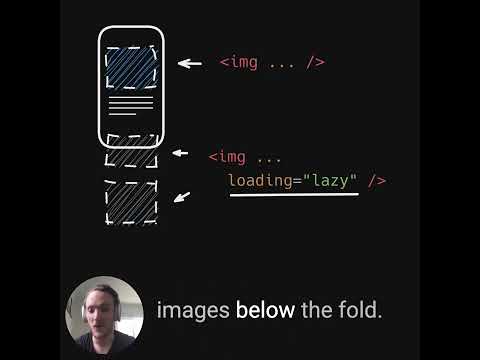
Are you optimally loading your images?Подробнее

Easy browser-native image lazy loading with the `loading` attribute in HTMLПодробнее

How to Fix IMG Tags Not Working in Angular but Background-Image is FunctionalПодробнее

HTML : Angular, image not found (GET 404)Подробнее

🙄How to add Images in Angular 18 | How to display Image in Angular 18 | Angular 18 add imageПодробнее

You are loading Images wrong! Use this instead 😍Подробнее

dealing with broken images in angular 18 here s a simple fixПодробнее

How to Fix the Issue of Images Not Appearing in Your Angular ProjectПодробнее

Creating an Image to Base64 Converter App using #Angular with #ChatGPT #OpenAI #LanguageModelПодробнее
