How to Use useEffect with Dynamic URLs in React

How to Dynamically Update Fetch URLs with React Hooks useEffectПодробнее

Fixing Data Refresh Issues in React: Using useEffect with URL ChangesПодробнее

Updating useEffect API Call URL With User Inputs in ReactПодробнее

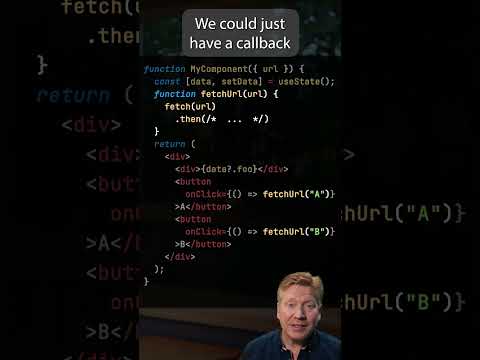
Mastering useEffect: Avoid Using useEffect!Подробнее

useEffect Deps in React JS 🔥🔥Подробнее

How to Dynamically Add Routes in React After Page Load Using useEffectПодробнее

Mastering useEffect: What Goes In Dependency ArraysПодробнее

PERN Stack Tutorial: How to Edit Data with React!Подробнее

Dynamic drop down using react js useEffect (hooks) and Api callПодробнее

Object Declaration by using useState #usestate #reactjs #reacthooks #useeffect #coding #javascriptПодробнее

Number Declaration by using useState #reactjs #reacthooks #usestate #useeffect #coding #javascriptПодробнее

useEffect | Simple React HooksПодробнее

useEffectEvent Is An Amazing New React HookПодробнее

Solving React-Router V6.10: Why URL Changes But Component Doesn’t RenderПодробнее

How to Use useEffect and map in React for Dynamic Icon ColorsПодробнее

How to Use useEffect in React for Dynamic SubmenusПодробнее

Master React Hooks in easy way | useEffectПодробнее

Stop Using useEffect For Data Fetching In React #react #tanstack #developerПодробнее

String Declaration by using useState #reacthooks #reactjs #usesate #coding ##useeffect #javascriptПодробнее
