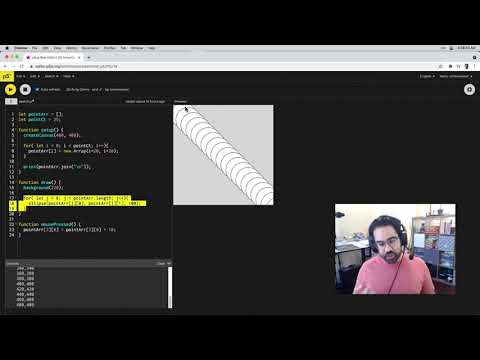
How to Use Arrays with Loops in p5js

2D Grid and Nested Loops in p5.jsПодробнее

Learn p5.js for Creative Coding – 5 Beginner ProjectsПодробнее

p5.js Coding Tutorial | Circular Grid Graphics (Nested Loop / 2D Array)Подробнее

p5.js Coding Tutorial | Color Grid (Nested Loop / 2D Array)Подробнее

p5.js Coding Tutorial | 2D Grid w Nested LoopПодробнее

Changing Size of Array - Creative Coding with p5.jsПодробнее

For Loop - Creative Coding with p5.jsПодробнее

While Loop - Creative Coding with p5.jsПодробнее

Demo 6 | p5.js | For LoopПодробнее

Demo 5 | p5.js | ArraysПодробнее

Intro to p5.js - 4.1 - ArraysПодробнее

LOOP IN P5.JS | CODING TIMEПодробнее

Fading Grid - 2D Array in p5.js - Happy CodingПодробнее

Oscillating Lines - p5.js Arrays - Happy CodingПодробнее

visualise arrays in p5js from no idea to hurrayПодробнее

How to Use Arrays and Objects in p5jsПодробнее

Checkerboard with Loops in p5.jsПодробнее

How to Use Array Methods & Properties in p5jsПодробнее

P5.js: Nested For Loops, Map Function, ArraysПодробнее
