How To Upload And Display Multi Image Using PHP And MySQL Jquery Ajax

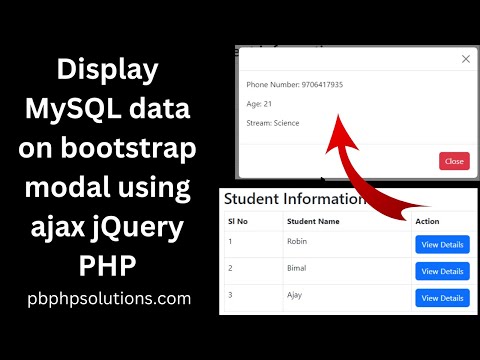
Display MySQL data on bootstrap modal using ajax jQuery and PHPПодробнее

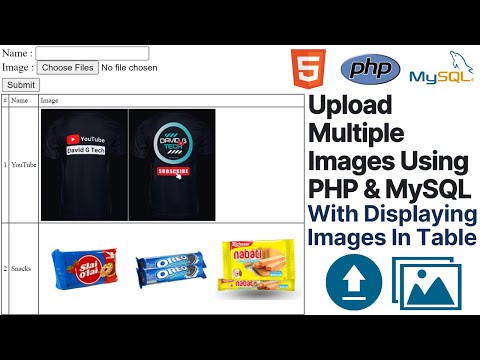
Upload Multiple Images Using PHP MySQL | PHP Upload Multiple Images To Database & Display ImagesПодробнее

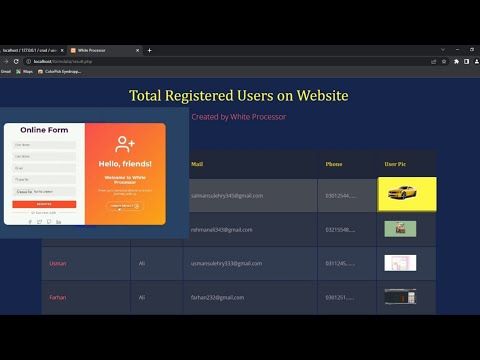
How to Upload and Display Multiple Images in PHP and MySQL | Backend DevelopmentПодробнее

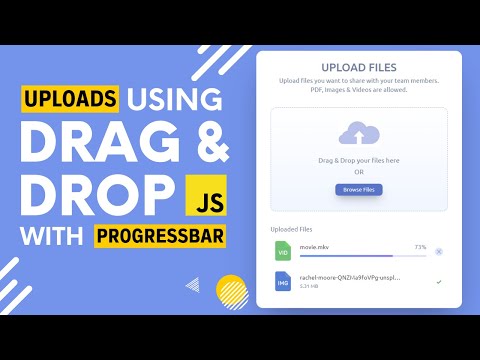
Upload multiple files using drag and drop HTML, CSS & Javascript | Ajax multiple files uploadПодробнее

How to insert multiple rows in PHP MYSQLПодробнее

multiple image upload in php/codeigniter!! how to add multiple file upload in php/codeigniterПодробнее

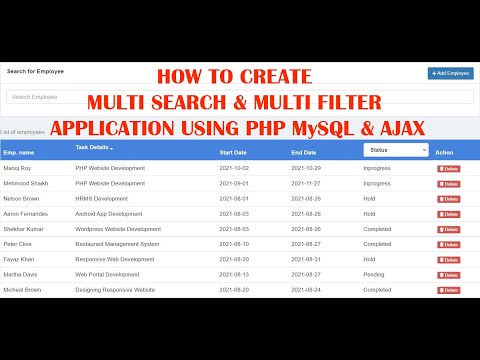
How to make a multi filter and multi search application using PHP MYSQL and AJAXПодробнее

Ajax File Upload with Form Data using PHPПодробнее

Upload Multiple Images using jQuery, Ajax and PHPПодробнее

Create CRUD Operation Using AJAX In PHP & MySQL | Insert Update Delete Using PHP jQuery AJAXПодробнее

Create Login & Registration Form Using jQuery AJAX In PHP MySQL With Logout & Login SessionПодробнее

Upload Multiple Images With AJAX, PHP & MySQL With Preview Multiple Images Before Upload JavaScriptПодробнее

Upload Image With AJAX, PHP & MySQL With Preview Image Before Upload JavaScriptПодробнее

#02 CRUD App With Image Upload Using CodeIgniter 4, Bootstrap 5, jQuery - Ajax & SweetAlert 2Подробнее

PHP File Upload - 03 | Ajax Multiple Images Upload | Upload File Without Refresh Page | PHP GalleryПодробнее

How to develop multi-filter and multi-search application using PHP MySQL AJAX and Bootstrap Part-1Подробнее

Image Upload with Ajax and PHP | Ajax Image Insert in MYSQL DatabaseПодробнее

How to upload multiple images in PHP and MYSQL database | With Source Code | display it using phpПодробнее

Upload Multiple Images and Store in Database using PHP and MySQLПодробнее
