How to Think in React | Master React’s Component-Driven Approach

Understanding this React concept will make you a pro React developer!Подробнее

Every React Concept Explained in 12 MinutesПодробнее

3 Levels Of React Developers #reactjs #reactdevelopment #reactjsdeveloper #webdevelopmentПодробнее

Thinking in React: Component Lifecycle Methods: IntroductionПодробнее

5 Steps to THINK in React and Easily Create a ReactJS App From Scratch! (Bonus: Tailwind CSS)Подробнее

Thinking in ReactПодробнее

Component architecture in ReactПодробнее

React Complete Tutorial 2023 | Part #4 - Thinking & Styling in React JS | CSS | @SCALERПодробнее

Thinking in React: Functional Components: IntroductionПодробнее

How to learn ReactJS in 30 Days 👩💻 #technology #programming #software #react #careerПодробнее

A Guide to React Rendering Behavior - Mark Erikson - React Rally 2023Подробнее

Андрей Оконечников — Resilient Component Libraries with ReactПодробнее

Pass Props to Nested Components in ReactПодробнее

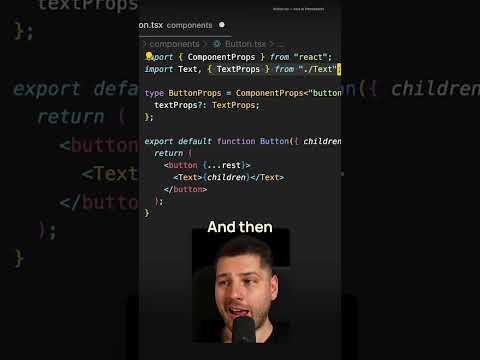
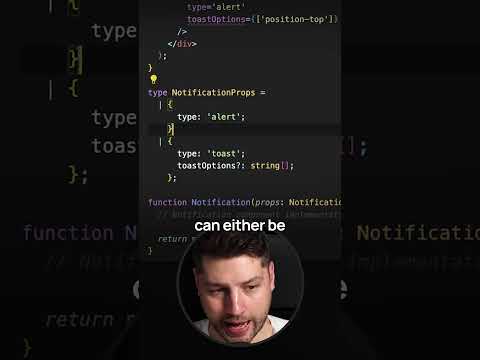
Improve your React component typesПодробнее

Don’t use ReactJS If you don’t follow Component-Based Architecture ProperlyПодробнее

99% React Developers Fail to Answer THIS Question!Подробнее

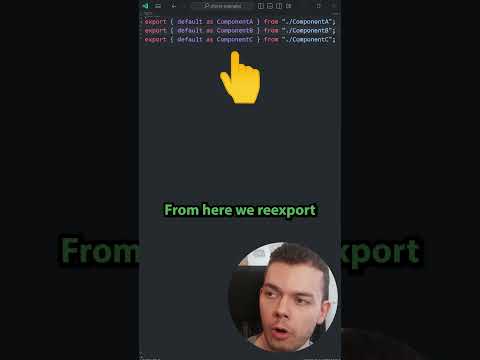
React.js Tip: Re-Export Components From Index.tsx (Barrel Exports) #reactjs #reactjstutorialПодробнее

Lifting State Up: React Interview Question #reactjs #shortsПодробнее
