How to Style Range Input in HTML, CSS, and JavaScript

How to Use HTML Range Input Values with CSS for Dynamic StylingПодробнее

How to add html input styles in range out of rangeПодробнее

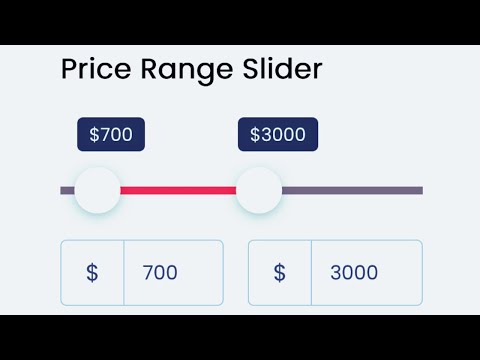
Price range slider with min max input using html css javascriptПодробнее

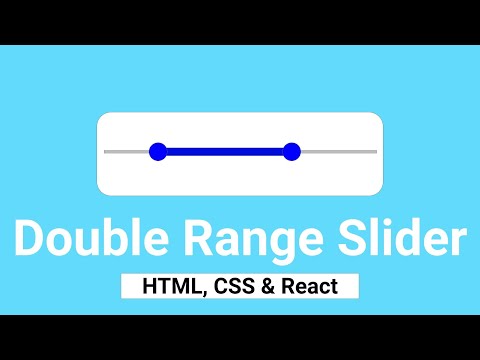
Double input range slider html css and javascriptПодробнее

Double input range slider html css and javascriptПодробнее

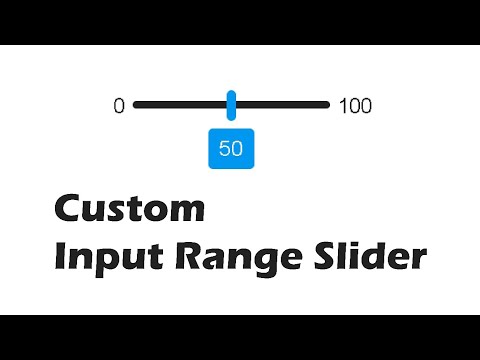
Custom range slider without input tag using html css and jsПодробнее

Input range slider custom styling with CSSПодробнее

How to style an Input type Slider/Range in CSSПодробнее

Coding HTML dan CSS: Range InputПодробнее

Price Range Slider | Price Slider With Min-max Input in Html Css & Javascript | Dual Range SliderПодробнее

Custom Input Range Slider Using HTML CSS and JavaScriptПодробнее

Create an Advanced Range Slider with React.JS | Quick TutorialПодробнее

CSS : Style input range background before thumbПодробнее

CSS : How to style HTML5 range input to have different color before and after slider?Подробнее

Range Slider Using HTML CSS & JavaScriptПодробнее

Double Range Slider in React (with source code)Подробнее

CSS for beginners | Style form elements with New CSS - InputПодробнее

How to add HTML Input Styles (in-range & out-of-range)Подробнее

Price Range Input in HTML CSS & JavascriptПодробнее