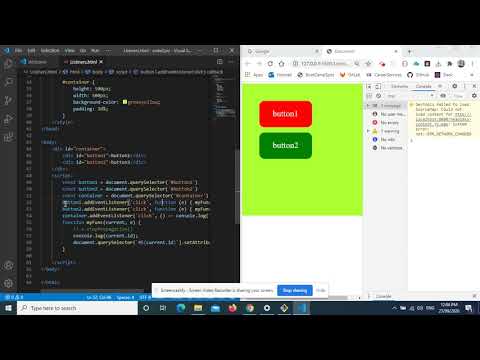
How to Properly Pass an ID to a Function in JavaScript Click Events

Learn JavaScript EventListeners in 4 MinutesПодробнее

Pass event and this into external function#javascript #eventListenersПодробнее

How to Pass Objects to Functions in JavaScript Between Different Click EventsПодробнее

Learn JavaScript Click Events : Event Handler ExplainedПодробнее

Get ID of Clicked Element using JavaScriptПодробнее

How To Pass Arguments To addEventListener Listener Function #ShortsПодробнее

How to Pass Id Parameter into AJAX Function in ASP.NET MVCПодробнее

130 Adding attributes id to element, retrieving current target from click event with jQueryПодробнее

Call JavaScript Function OnClick Of Button | Button OnClick JavaScript | #javascript #shortsПодробнее

Assigning a Click Event to a Button: getElementById() and addEventListener()Подробнее

How to Pass an Array to a Function on Button Click in JavaScriptПодробнее

DOM Manipulation: Handling events using addEventListner methodПодробнее

Learn javascript click events event handler explainedПодробнее

JAVASCRIPT FOR BEGINNERS: getElementById & addEventListenerПодробнее

09 HTML buttons to call JavaScript FunctionsПодробнее

How to Trigger Two Functions With One Button in JavascriptПодробнее

this in an Event Handler | on click | on click event | onclick js | on click function #shorts #ytПодробнее

How to Detect Click and Hold Events - JavaScript TutorialПодробнее

JavaScript DOM - 2020 - #14 - 'e' event parameter explained with simple examples - Tharun ShivПодробнее
